
HTML valign атрибут
VALIGN
Цель атрибута HTML valign - определить вертикальное выравнивание содержимого ячейки таблицы.
Поддерживаемые элементы
Атрибут HTML valign поддерживает элементы col, colgroup, tbody, td, tfoot, th, thead, tr.
Синтаксис
<ElementName valign = "value"> ..... </ ElementName>
Где ElementName - любой поддерживаемый элемент.
Тип значения
Предопределенные.
Значение по умолчанию
| Значение | Описание |
|---|---|
| Топ | Устанавливает вертикальное выравнивание содержимого ячеек сверху. |
| средний | Устанавливает вертикальное выравнивание центра содержимого ячейки. |
| низ | Устанавливает вертикальное выравнивание содержимого ячеек снизу. |
| базовая линия | Если установлено, первая текстовая строка появляется на базовой линии, общей для всех ячеек в строке. |
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример HTML-атрибута valign
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML valign attribute with td element </title>
</head>
<body>
<table width="200" border="1" cellpadding="2">
<tr>
<th valign="middle" >Student Code </th>
<th valign="middle">Percentage of marks</th>
<th valign="middle">Grade</th>
<th valign="middle">Remarks</th>
</tr>
<tr>
<td valign="baseline">S001</td>
<td valign="baseline">92</td>
<td valign="baseline">A+</td>
<td valign="baseline">Excellent</td>
</tr>
<tr>
<td valign="baseline">S002</td>
<td valign="baseline">76</td>
<td valign="baseline">B+</td>
<td valign="baseline">Good</td>
</tr>
</table>
</body>
</html>
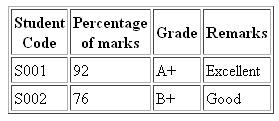
Результат

Посмотреть этот пример в отдельном окне браузера
Предыдущая: атрибут HTML usemap
Далее: атрибут значения HTML
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code