
Учебник по Firebug
Что такое Firebug
Firebug - это бесплатный инструмент для веб-разработки.
В этом уроке мы обсудим следующее:
- Как установить Firebug.
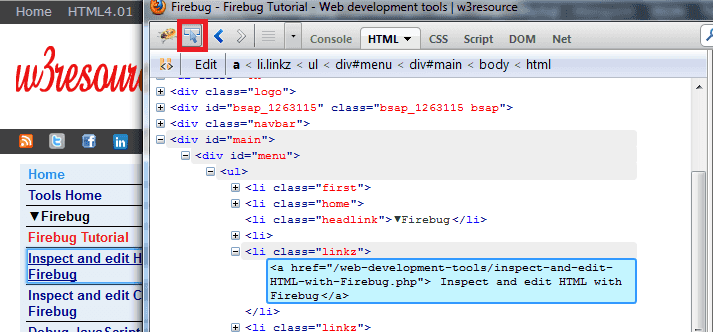
- Проверяйте и редактируйте HTML с помощью Firebug.
- Проверяйте и редактируйте CSS с помощью Firebug.
- Отладка и профилирование JavaScript с помощью Firebug.
- Выполните JavaScript на лету с помощью Firebug.
- Ведение журнала для JavaScript с Firebug.
- Мониторинг сетевой активности с Firebug.
Установка Firebug
Вы можете скачать и установить Firebug по адресу https://addons.mozilla.org/en-US/firefox/addon/1843/.
После посещения указанной выше страницы, нажмите на кнопку «Скачать», появится окно и нажмите кнопку «Установить». Это займет некоторое время и попросит вас перезапустить браузер Firefox. После перезагрузки нажмите Firebug под Firefox (в левом верхнем углу браузера Firefox)> Веб-разработчик.
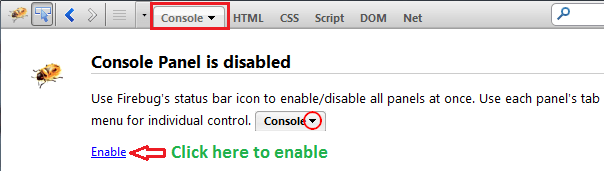
На этом этапе firebug не активируется. Если вы нажмете этот значок, Firebug активируется.
Компоненты Firebug
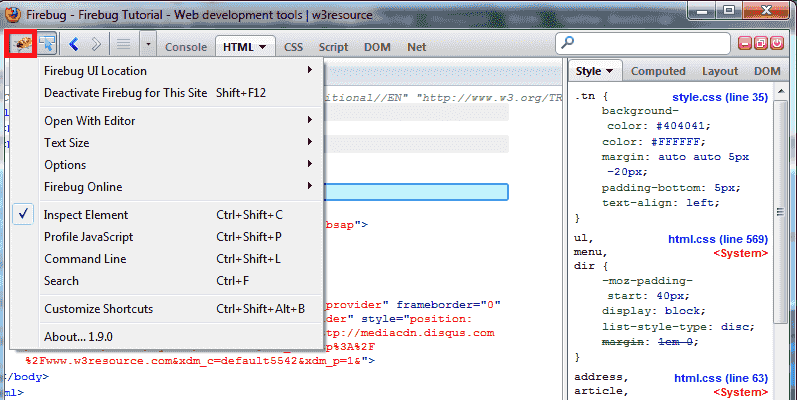
Параметры Firebug

Нажмите на элемент на странице, чтобы проверить

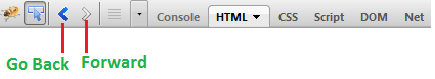
Идите назад и вперед

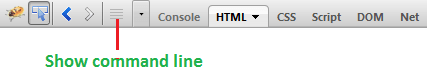
Показать командную строку

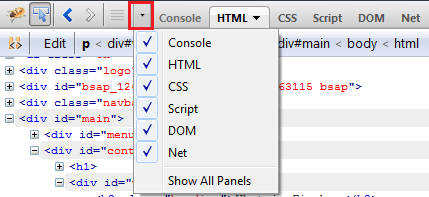
Панель выбора

Приставка

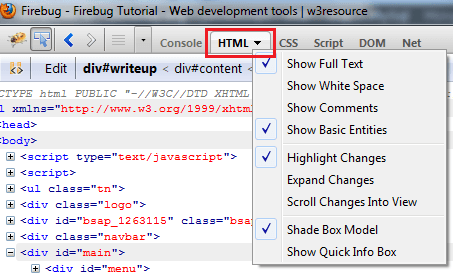
HTML панель

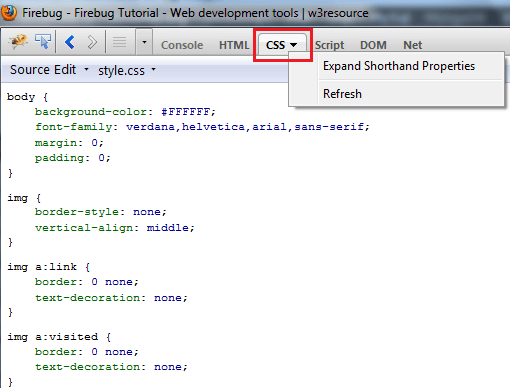
Панель CSS

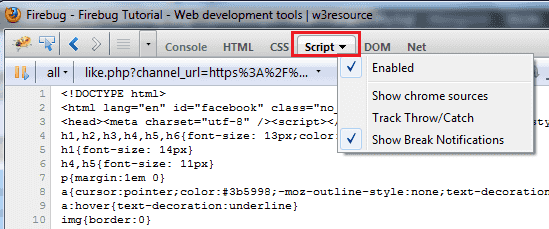
Панель скриптов

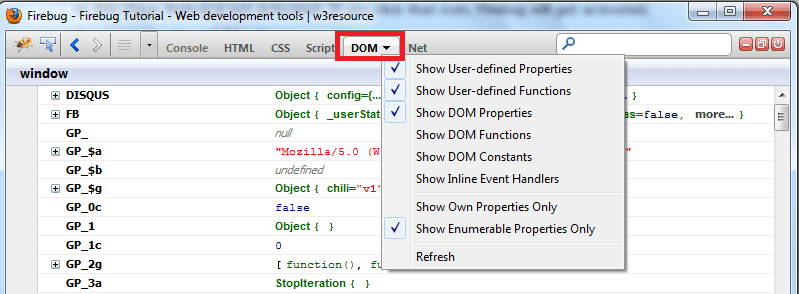
DOM Panel

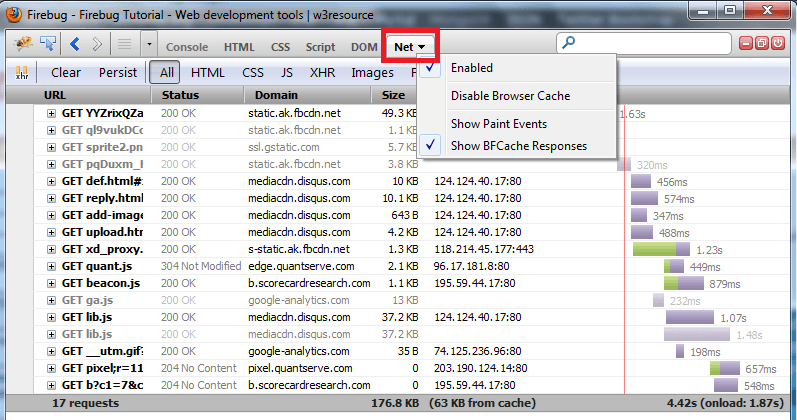
Сетевая панель (используется для профилирования, что очень полезно для измерения и оптимизации скорости страницы)

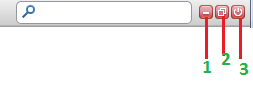
Кнопки для других действий

1 - Минимизировать Firebug.
2 - Присоедините Firebug к окну браузера.
3 - Отключить Firebug для этого сайта.
Далее: проверять и редактировать HTML и CSS с помощью Firebug
Новый контент: Composer: менеджер зависимостей для PHP , R программирования