
Отладка JavaScript с помощью Firebug
Firebug - очень мощный инструмент, когда дело доходит до поиска и устранения ошибок в коде.
Вот способы, которыми вы можете справиться с ошибками кода JavaScript на странице. Для этого сначала вам нужно загрузить страницу и открыть Firebug. Иногда вам нужно перезагрузить страницу.
Указывает количество ошибок в строке состояния

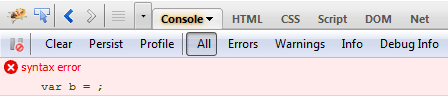
Показывает ошибку, относящуюся только к текущей открытой странице

Показывает подробную информацию об ошибке

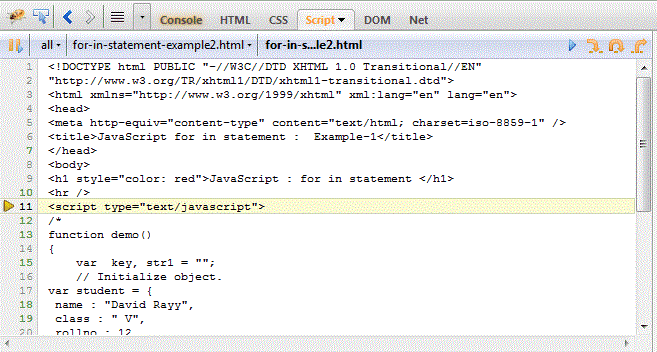
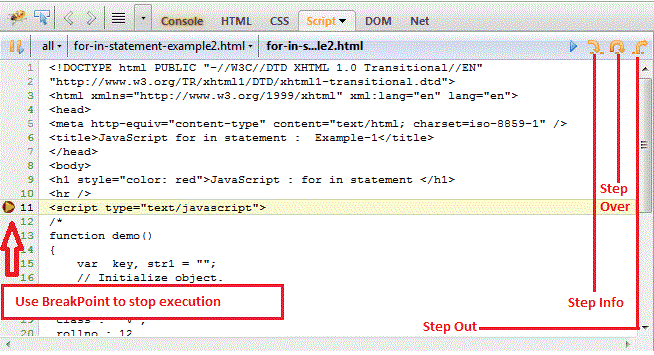
Выполнять код по одному шагу за раз
Вы можете запустить код шаг за шагом. Это очень полезно для отладки.

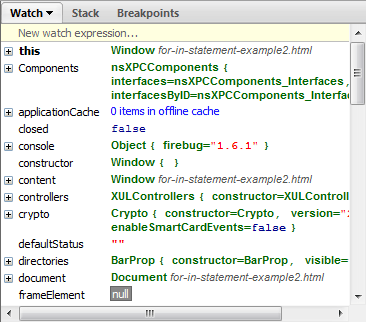
Используя точку останова, перешагни
Точки останова могут быть использованы для остановки выполнения кода. Это дает вам возможность проверить, есть ли у программы какая-либо ошибка до BreakPoint, что очень полезно для отладки.
Если вы нажмете кнопку «Перешагнуть», Firebug обновит все переменные до точки останова и отобразит их в правой части окна отладки.

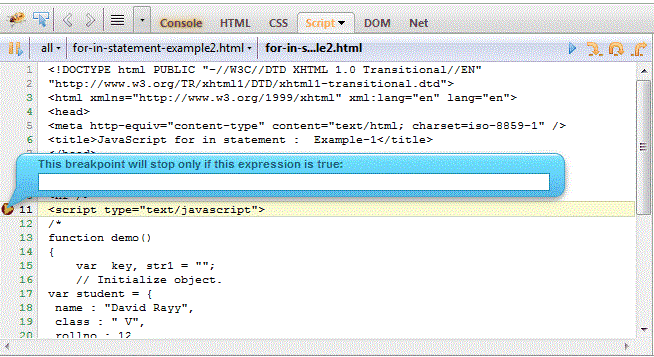
Используйте выражение, с которым будет работать точка останова
Вы можете написать выражение, так что если только если это условие истинно, BreakPoint остановит выполнение кода.

Поиск
Вы можете использовать быстрый поиск, чтобы найти термин в коде.

Предыдущая: Проверка и редактирование HTML и CSS с Firebug
Далее: Профиль производительности JavaScript с Firebug
Новый контент: Composer: менеджер зависимостей для PHP , R программирования