
Вход в JavaScript с использованием Firebug
Вы можете использовать Firebug генерировать журналы. Это отличный способ найти ошибки на странице.
Выполните следующий код в Firefox.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Untitled Document</title>
</head>
<body>
<script type="text/javascript">
var a = "w3";
var b = " ";
document.write(a,b);
//console.log("%s%d", "w3", resource);
</script>
</body>
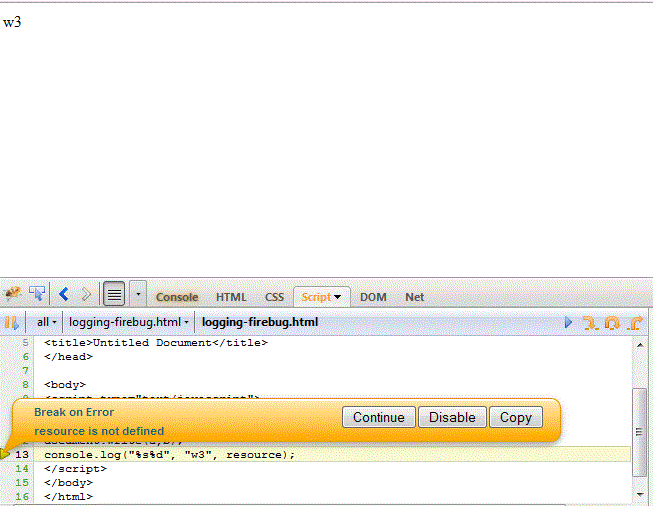
</html>Приведенный выше код предназначен для вывода «w3resource». Но он показывает только "w3". Итак, давайте раскомментируем строку console.log ("% s% d", "w3", ресурс); и запустить Firebug.

Итак, теперь мы можем легко понять, что ресурс не определен. Проверьте код обратно, и да, var b = "";
Предыдущий: Выполните JavaScript на лету с Firebug
Далее: Мониторинг сетевой активности с Firebug
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code