
webP - новый формат изображения для веба
Что такое webP?
В этом документе обсуждается webP, новый формат изображения, который может уменьшить размер изображения до 28% и 35% соответственно по сравнению с изображениями PNG и JPEG.
Это произносится как «плач». Он разработан Google и открыт по лицензии BSD.
WebP обеспечивает сжатие без потерь и с потерями для изображений в Интернете. Lossy - это метод кодирования данных для сжатия данных путем отбрасывания (потери) некоторых из них.
WebP использует видеокодек VP8, который используется для сжатия ключевых кадров в видео.
Служба поддержки
На момент написания статьи webP поддерживается Google Chrome, Internet Explorer с Google Chrome Frame, Opera 11.10 и Android Ice Cream Sandwich.
Скрывать JPEG и PNG в webP
С помощью инструмента конвертера с открытым исходным кодом вы можете конвертировать изображения JPEG или PNG в webP.
Скачать конвертер
Вы можете скачать инструмент конвертера с http://code.google.com/speed/webp/download.html. Когда вы попадете на эту страницу, пожалуйста, выберите соответствующую ОС. Инструмент конвертации доступен для Linux, Windows и Mac OS X. Мы увидим, как мы можем использовать этот инструмент для конвертации изображения JPEG в webP в Windows 7.
Установить и конвертировать в Windows 7
После того, как вы скачали конвертер, разархивируйте файл. А затем выполните следующую команду из командной строки.
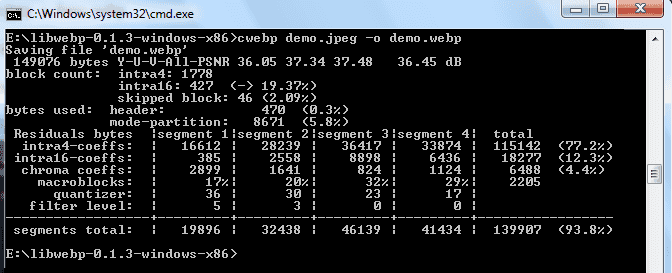
cwebp demo.jpeg -o demo.webp
Где demo.jpeg - изображение перед преобразованием, demo.webp - изображение после преобразования.
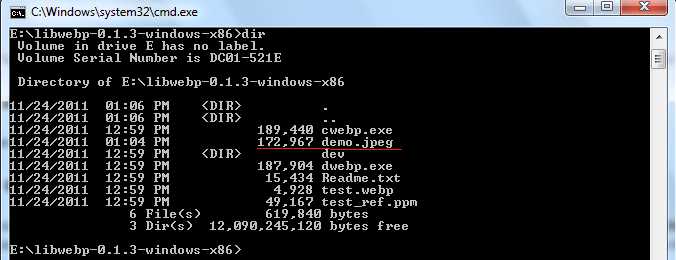
Наше демо-изображение demo.jpeg имеет размер 172 КБ.

Давайте выполним команду для преобразования.

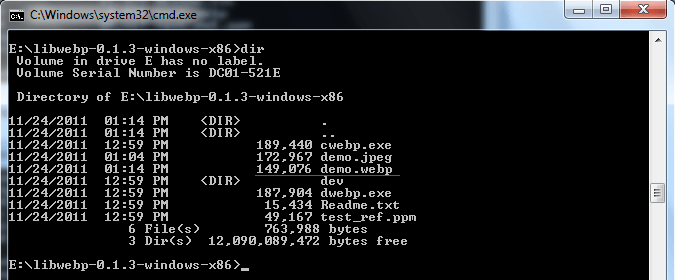
Теперь давайте проверим размер файла.

Размер файла уменьшен примерно до 149 кб, что составляет почти 14% исходного изображения.
Использование файлов webP
Следующий код HTML-страницы содержит наш файл изображения webP.
<!DOCTYPE html>
<html lang="en">
<head>
<title>An example of displaying webP image file</title>
</head>
<body>
<p><img src="dmeo.webp" /></p></p>
</body>
</html>
Конвертируйте другие форматы изображений из webP
Чтобы преобразовать изображение webP обратно в PNG или JPEG, выполните следующую команду
dwebp demo.webp -o demo.png
Где demo.webp - изображение webp, а demo.png - обязательное изображение.
Предыдущий: Мониторинг сетевой активности с Firebug
Далее: некоторые полезные инструменты веб-разработки
Новый контент: Composer: менеджер зависимостей для PHP , R программирования