
Введение в Zurb Foundation 3
Zurb Foundation 3
Zurb Foundation 3 - это гибкая интерфейсная среда для быстрого создания веб-сайтов и приложений. Он имеет все основные, а также расширенные функции для быстрого прототипирования. В этом документе вы получите обзор того, что может предложить эта структура. Это будет серия учебных пособий, охватывающих все функции фреймворка, с множеством примеров. Поэтому мы просим вас присоединиться к нашему каналу RSS и поделиться им с друзьями, попросив их присоединиться к нам.
Сетки
Foundation 3 предлагает типографскую сетку с 12 столбцами, которая поддерживает экран практически любого размера. Это удивительно, поскольку использование экранов разных размеров быстро растет, но в настоящее время очевидно, что создание веб-сайтов или приложений с учетом различных размеров экрана. Кроме того, эта Сетка поддерживает вложение, упорядочение источника и смещения. Поэтому, какой бы сложной ни была ваша структура Grid, Foundation 3 сделает эту работу за вас.
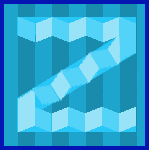
На следующем рисунке показана сетка из трех столбцов, созданная с помощью Foundation 3. Вы также можете просмотреть пример в реальном времени .

Типография
Типографика фреймворка основана на модульной шкале с золотым сечением, которая гарантирует, что ваша типографика на всей странице выглядит великолепно. Также легко изменить размер и соотношение текста на вашей веб-странице.
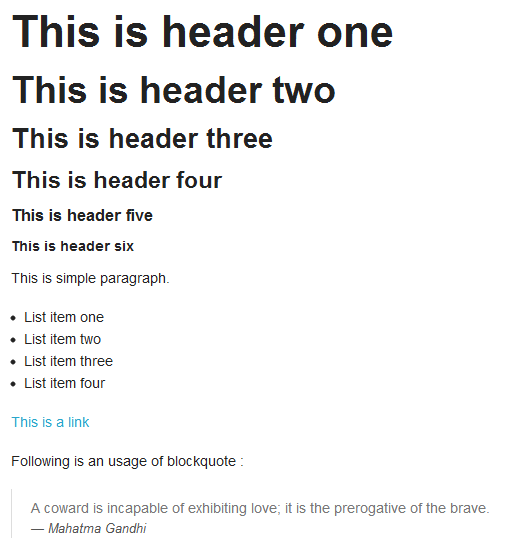
На следующем рисунке показано типичное типографское использование, созданное с помощью Foundation 3. Вы также можете просмотреть пример в реальном времени .

Кнопки
Кнопки являются основным интерактивным элементом вашего сайта или приложения. Foundation 3 предлагает стили и шаблоны для создания простых кнопок Call To Action на сложной панели инструментов приложения.
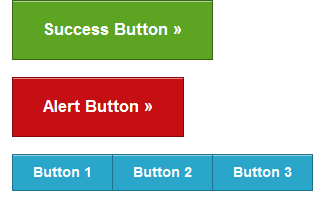
На следующем рисунке показаны некоторые кнопки, созданные с помощью Foundation 3. Вы также можете просмотреть пример в режиме реального времени .

формы
С помощью этого фреймворка вы можете быстро и легко создавать элегантные формы. От простых форм до сложных. Состояния проверки, Пользовательские вводы, метки и действия - некоторые из включенных функций.
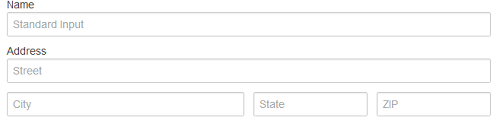
На следующем рисунке показана простая форма, созданная с помощью Foundation 3. Вы также можете просмотреть пример в режиме реального времени .

навигация
Вы можете создать навигационную панель между устройствами, вертикальную навигацию, боковую навигацию, вспомогательную навигацию и разбиение на страницы с помощью Foundation 3.
На следующем изображении показана боковая навигация, созданная с помощью Foundation 3. Вы также можете просмотреть пример в реальном времени .

Вкладки
С помощью Foundation 3 вы можете создавать простые вкладки в виде таблеток, вертикальные и мобильные вкладки.
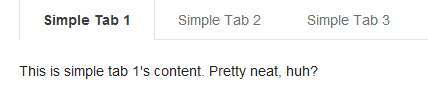
На следующем рисунке показана навигация на основе вкладок, созданная с помощью Foundation 3. Вы также можете просмотреть пример в реальном времени .

элементы
Сетки, навигация, вкладки и формы не подходят для вашего сайта. Вам нужно так много других компонентов тоже. С помощью Foundation 3 вы можете создавать оповещения, метки, всплывающие подсказки, нажатия клавиш, панели, списки ссылок и т. Д.
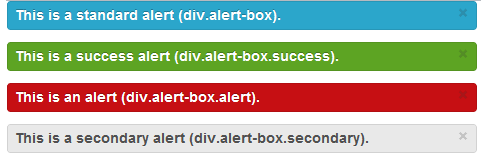
На следующем снимке экрана показаны предупреждения, созданные с помощью Foundation 3. Вы также можете просмотреть пример в режиме реального времени .

орбита
Это плагин Jquery для создания адаптивного изображения или слайдера контента.
Вы можете посмотреть демоверсию онлайн .
Раскрыть
Это еще один плагин Jquery для создания модалов.
Вы можете посмотреть демоверсию онлайн .
Скачать Фонд 3
Вы можете загрузить стандартный CSS для Foundation 3 по адресу http://foundation.zurb.com/download.php. Это минимизированный CSS и не требует каких-либо инструментов (например, SaaS).
Вы можете скачать Custom CSS of Foundation 3 с того же URL-адреса, выбрав только те компоненты, которые нам нужно включить.
Вы также можете скачать версию Foundation 3 для Sass + Compass с той же страницы.
Далее: Создание макетов для нескольких устройств с помощью Zurb Foundation 3 Grid
Новый контент: Composer: менеджер зависимостей для PHP , R программирования