
Руководство по API Google Plus
Вступление
Google Plus API для разработчиков позволяет получать общедоступные данные из Google+. В этом руководстве w3resource обсуждает обзор API Google Plus, а затем подробное руководство по всем необходимым шагам, которые необходимо выполнить для успешного получения общедоступных данных из Google+.
Обзор Google+ API 
Целью Google+ API является предоставление интерфейса программирования, чтобы вы могли интегрировать приложение или веб-сайт с Google+.
Google подразумевает ограничение на использование API Google+ - у каждого разработчика есть квота . Об этом мы узнаем, когда будем обсуждать консоль Google API.
Google использует протокол OAuth2.0 для авторизации вашего приложения, когда оно пытается получить доступ к данным пользователя.
В основном он использует стандартный метод HTTP с помощью RESTful API для извлечения и обработки пользовательских данных.
Итак, чтобы получить информацию о профиле пользователя, нужно использовать следующий синтаксис команды:
ПОЛУЧИТЕ https://www.googleapis.com/plus/v1/people/userId
Где userId - это идентификатор пользователя, информацию о профиле которого вы хотите получить.
Google использует формат данных JSON для представления ресурсов в API.
Вы можете передать несколько параметров при получении данных с помощью Google+ API. В следующей таблице приведены общие используемые параметры :
| параметр | Значение | Описание |
|---|---|---|
| Перезвоните | строка | Если вы хотите использовать JSONP с API, это указывает функцию JavaScript, в которую будут передаваться данные ответа. |
| поля | строка | Для повышения производительности, если вы хотите включить только определенные поля, называемые частичным ответом, это указывает список полей. |
| ключ | строка | Ключ API предоставляется зарегистрированному разработчику. Используется для авторизации соответствующего приложения, когда оно пытается получить доступ к данным пользователя. |
| access_token | строка | Токен OAuth 2.0 для текущего пользователя. |
| prettyPrint | логический | Вы можете установить значение true, чтобы сделать код более читабельным, добавив отступы и разрывы строк. |
| userIp | логический | Это делается для определения IP-адреса пользователя, чьи данные запрашиваются с помощью вызова API. Если серверное приложение выполняет вызов API, это сохраняет ограничение, налагаемое пользовательской квотой. |
Хотя каждый ресурс API (например, люди, действия) имеет некоторые уникальные свойства, существуют свойства, которые являются общими для всех ресурсов. В следующей таблице показаны свойства, общие для всех ресурсов:
| Имущество | Значение | Описание |
|---|---|---|
| отображаемое имя | строка | Название ресурса. Может использоваться для отображения данных пользователю. |
| Я бы | строка | Для повышения производительности, если вы хотите включить только определенные поля, называемые частичным ответом, это указывает список полей. |
| Добрый | строка | Определяет, какой ресурс представляет объект JSON. При анализе пользовательских данных (в формате JSON), если обнаружен неизвестный объект, это может помочь решить, как анализировать это программно. |
| URL | строка | Первичный URL или постоянная ссылка на связанный ресурс. |
Если API возвращает большое количество коллекций, то каждый ответ содержит ограниченное количество элементов, которые могут быть получены с помощью maxResults. Передав значение свойства nextPageToken каждого ответа свойству pageToken, можно получить следующий запрос. Повторяя этот процесс, вы можете получить полный ответ.
После того, как вы закончите описанное выше, пришло время испачкать руки, но попробуйте простое приложение.
Шаг 1. Создайте ключ API с помощью Google API Console
Укажите в браузере code.google.com/apis/console/, и вы попадете на страницу входа в консоль API.
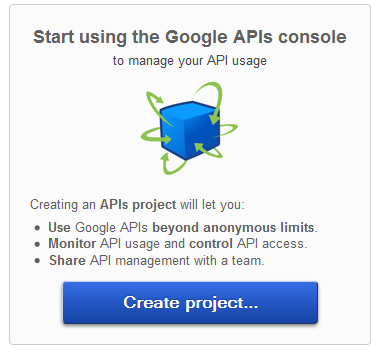
Укажите в браузере code.google.com/apis/console/, и вы попадете на страницу входа в консоль API. После того как вы вошли в систему, указав адрес электронной почты и пароль, появится следующее. Нажмите на «Создать проект».

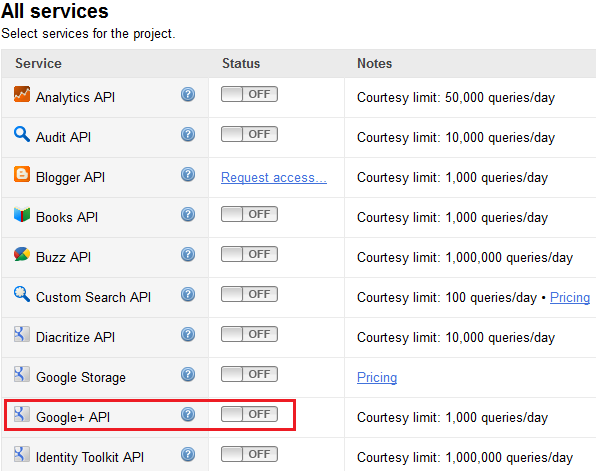
В списке сервисов найдите Google+ API и нажмите «выключить», чтобы включить его.

На следующем экране установите флажок «Согласен» и нажмите «Принять». Вы увидите, что кнопка рядом с Google+ API изменилась на следующее:

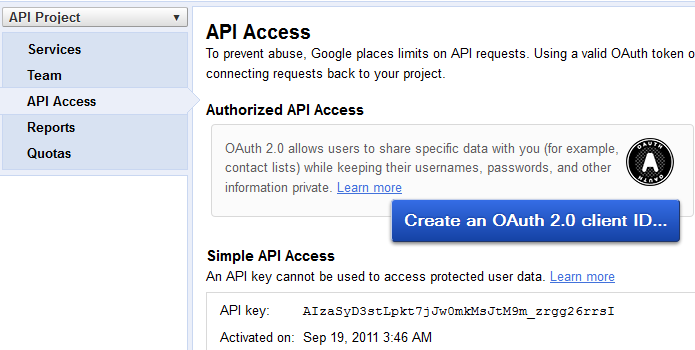
Теперь нажмите «Доступ к API», и он попросит вас «Создать идентификатор клиента OAuth 2.0 ..».

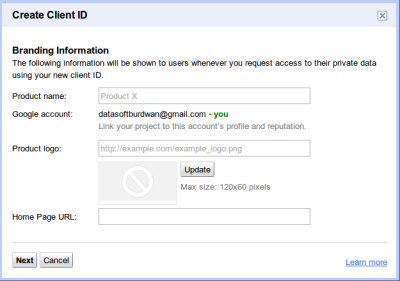
На следующем экране введите название продукта, загрузите изображение в качестве логотипа вашего проекта и нажмите «Далее».

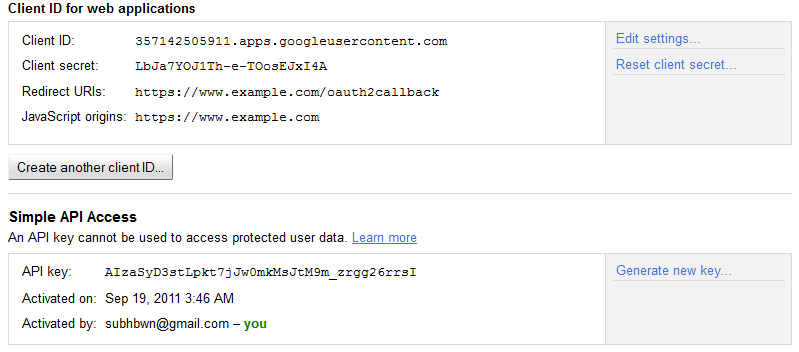
На следующем экране вы получите следующую информацию:

Эта информация потребуется для вызова API.
Шаг 2. Создайте простое приложение для получения информации о профиле пользователя с помощью Google+ API.
Мы создадим простую форму. В этой форме, если указан идентификатор пользователя, он вернет определенную информацию об этом пользователе.
Ниже приведен код простой HTML-страницы, содержащей форму:
<!doctype html>
<html>
<head>
<title>Google + API example</title>
</head>
<body>
<p>Insert an ID : </p>
<form method="POST" action="example.php">
<input type="text" name="id" /><br />
<input type="Submit" name="submit" value="Submit" />
</form>
</body>
</html>
Мы будем использовать Google API PHP Client для выполнения этой задачи. Итак, вам нужно скачать это. В браузере укажите code.google.com/p/google-api-php-client/ и получите PHP-клиент Google API. Разархивируйте его и сохраните в папке, где будут находиться html и php файл вашего приложения.
Ниже приведен код PHP нашего приложения.
<?php
/* * Copyright 2011 Google Inc.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
require_once 'google-api-php-client/src/apiClient.php';
require_once 'google-api-php-client/src/contrib/apiPlusService.php';
session_start();
$id = $_POST['id'];
$client = new apiClient();
$client->setApplicationName("Google+ PHP Starter Application");
// oauth2_client_id, oauth2_client_secret, and to register your oauth2_redirect_uri.
$client->setClientId('357142505911.apps.googleusercontent.com');
$client->setClientSecret('LbJa7YOJ1Th-e-TOosEJxI4A');
$client->setRedirectUri('/API/google-plus/example.php');
$client->setDeveloperKey('AIzaSyD3stLpkt7jJw0mkMsJtM9m_zrgg26rrsI');
$plus = new apiPlusService($client);
if (isset($_REQUEST['logout'])) {
unset($_SESSION['access_token']);
}
if (isset($_GET['code'])) {
$client->authenticate();
$_SESSION['access_token'] = $client->getAccessToken();
header('Location: http://' . $_SERVER['HTTP_HOST'] . $_SERVER['PHP_SELF']);
}
if (isset($_SESSION['access_token'])) {
$client->setAccessToken($_SESSION['access_token']);
}
if ($client->getAccessToken()) {
$me = $plus->people->get($id);
$optParams = array('maxResults' => 100);
$activities = $plus->activities->listActivities($id, 'public', $optParams);
// The access token may have been updated lazily.
$_SESSION['access_token'] = $client->getAccessToken();
} else {
$authUrl = $client->createAuthUrl();
}
?>
<!doctype html>
<html>
<head><link rel='stylesheet' href='style.css' /></head>
<body>
<header><h1>Google+ Sample App</h1></header>
<div class="box">
<?php if(isset($me) && isset($activities)): ?>
<div class="me">
<p><a rel="me" href="<?php echo $me['url'] ?>"><?php print $me['displayName'] ?></a></p>
<p><?php print $me['tagline'] ?></p>
<p><?php print $me['aboutMe'] ?></p>
<div><img src="<?php echo $me['image']['url']; ?>?sz=82" /></div>
</div>
<div class="activities">Your Activities:
<?php foreach($activities['items'] as $activity): ?>
<div class="activity">
<p><a href="<?php print $activity['url'] ?>"><?php print $activity['title'] ?></a></p>
</div>
<?php endforeach ?>
</div>
<?php endif ?>
<?php
if(isset($authUrl)) {
print "<a class='login' href='$authUrl'>Connect Me!</a>";
} else {
//print "<a class='logout' href='?logout'>Logout</a>";
}
?>
</div>
</body>
</html>
К HTML-коду прикреплена таблица стилей. Вот
/*
* Copyright 2011 Google Inc.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
body {
font-family: Arial,sans-serif;
margin: auto;
}
.box {
border: .5em solid #E3E9FF;
-webkit-box-orient: vertical;
-webkit-box-align: center;
-moz-box-orient: vertical;
-moz-box-align: center;
display: block;
box-orient: vertical;
box-align: center;
width: 750px;
height: auto;
margin: auto;
padding: 10px;
word-wrap: break-word;
text-overflow: ellipsis;
}
.me {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
width: 700px;
}
.activities {
-webkit-box-flex: 2;
-moz-box-flex: 2;
box-flex: 2;
width:100%;
}
.activity {
margin: 10px;
}
header {
color:#000;
padding:2px 5px;
font-size:100%;
width: 400px;
margin: auto;
text-align: center
}
header h1.logo {
margin:6px 0;
padding:0;
cursor:pointer;
font-size:24px;
line-height:20px;
}
.login {
font-size: 200%;
display: block;
margin: auto;
cursor: pointer;
text-align: center;
font-weight: bold;
color: #2779AA;
line-height: normal;
}
.logout {
font-weight: normal;
padding-top: -5px;
margin-top: 0px;
}
В приведенном выше коде PHP измените clientId в строке № 28, измените ClientSecret в строке № 29, измените RedirectUri в строке № 30, измените DeveloperKey в строке № 31 на свою собственную. Также помните, что в Google API Console измените RedirectUri, как вы указали в php-коде своего приложения.
Теперь укажите вашему браузеру URL-адрес вашего приложения и укажите идентификатор пользователя. Вы можете получить идентификатор пользователя, введя в Google «имя пользователя профиля Google», где имя пользователя - это существующее имя пользователя. Вы получите URL-адрес типа «https://plus.google.com/XXXXXXXXXXXXXXX». «xx ..» - это число, и это идентификатор пользователя этого пользователя. Приложение вернет вам имя, слоган и информацию о пользователе, чей идентификатор вы указали.
В следующей части руководства мы настроим это приложение на лучшее, а также посмотрим, как получить некоторые другие ресурсы из API.
Далее: YouTube API Tutorial
Новый контент: Composer: менеджер зависимостей для PHP , R программирования