
Получите лучших исполнителей и их игровые приставки с API last.fm
Вступление
Используя API last.fm, разработчики могут создавать приложения для извлечения и сортировки из огромной коллекции музыки. В этом уроке мы создадим простое приложение с использованием API last.fm. Мы выберем лучших исполнителей и их playcount и представим их, упорядоченные playcount, на HTML-странице.
Получение ключа API
Перейти на http://www.last.fm/api. Нажмите на ссылку «Получить учетную запись API». Войдите в last.fm, если у вас есть аккаунт. При желании вы можете войти, используя свою учетную запись Facebook.

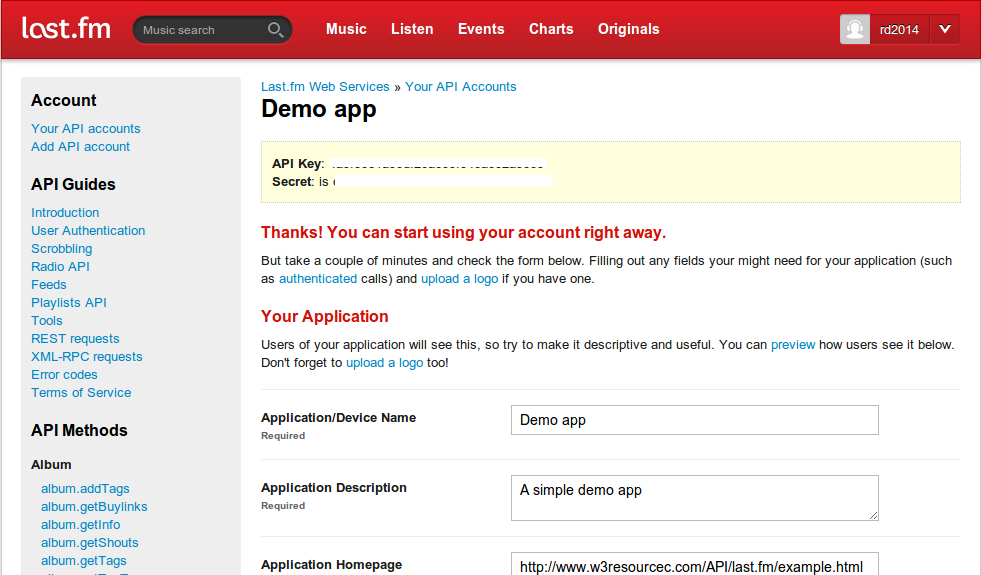
После входа в систему вам будет предложено выбрать приложение, которое вы собираетесь создать. На данный момент мы выбираем Non-Commercial. Также предоставьте форму с именем приложения / устройства, приложением, описанием и домашней страницей приложения. Нажмите на Создать учетную запись.
В конце процесса вы создадите приложение с API-ключом.

План нашего приложения
В этом приложении мы будем выбирать лучших художников и их игровые аккаунты и отображать их на HTML-странице.
Код и объяснение
API last.fm предлагает несколько методов, с помощью которых вы можете получать данные. В этом примере мы будем использовать метод user.getTopArtists. Мы будем использовать http://ws.audioscrobbler.com/2.0/?method=user.getTopArtists&user=test&api_key=4a9f5581a9cdf20a699f540ac52a95c9&limit=10&format=json&callback=? ' URL для получения данных. Это возвращает данные JSON. Затем мы используем Jquery для получения данных из этого JSON и рендеринга. Код для приложения следующим образом:
<!doctype html>
<html>
<head>
<title>Get the top artists and their playcounts using last.fm API</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function() {
$.getJSON("http://ws.audioscrobbler.com/2.0/?method=user.getTopArtists&user=test&api_key=4a9f5581a9cdf20a699f540ac52a95c9&limit=10&format=json&callback=?", function(json) {
var html = '';
$.each(json.topartists.artist, function(i, item) {
html +="<p><a href=" + item.url + " target='_blank'>" + item.name + " - " + "Play count : " +item.playcount + "</a></p>";
});
$('#result').append(html);
});
});
</script>
<div id="result"></div>
</body>
</html>
Предыдущий: Создание вашего первого приложения с Flickr API
Далее: Twitter REST API Tutorial
Новый контент: Composer: менеджер зависимостей для PHP , R программирования