
Некоторые полезные инструменты веб-разработки
Инструменты веб-разработки
На этой странице мы предоставили вам список очень полезных инструментов веб-разработки.
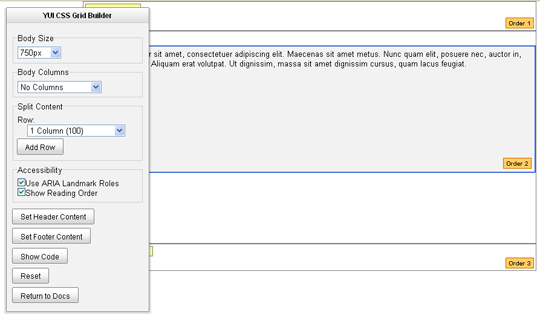
CSS Grid Builder

CSS Grid Builder - это интерактивный графический интерфейс для настройки CSS YUI Grids - облегченного CSS-фреймворка, разработанного Yahoo! это идет с более чем 1000 комбинаций макета страницы. CSS Grid Builder позволяет быстро сгенерировать макет страницы на основе CSS, соответствующий веб-стандартам, за считанные минуты (или даже секунды). После того, как вы создали макет страницы так, как вам нужно, все, что вам нужно сделать, это нажать «Показать код», и он сгенерирует HTML для вас. Вам даже не нужно размещать CSS-файл на вашем веб-сервере (чтобы сэкономить на пропускной способности и затратах на обслуживание), сгенерированный код ссылается на соответствующую таблицу стилей, найденную в API Yahoo Developer Network.
CSS Sprite Generator
Использование CSS-спрайтов является отличным способом повысить производительность веб-страницы за счет уменьшения количества HTTP-запросов, необходимых для визуализации изображений, но это может потребовать большого количества планирования, измерения и кодирования, если выполняется вручную. CSS Sprite Generator позволяет загружать все ваши изображения (сначала вы должны поместить их в файл .zip), объединять загруженные изображения в один спрайт и генерировать для вас CSS.
План: CSS Framework

Blueprint уменьшает объем кода CSS, который вы должны написать, включая общие стили, которые разработчики обычно используют для сброса CSS и макетов страниц. Демонстрацию веб-страницы, которая использует Blueprint, можно найти здесь.
CSSTidy

CSSTidy - это приложение с открытым исходным кодом, которое анализирует, исправляет и оптимизирует код CSS для уменьшения размера файла, а также для автоматической стандартизации форматирования кода CSS. Он также находит и удаляет избыточные стили и свойства. Вы можете настроить параметры CSSTidy на предпочитаемый уровень сжатия, но даже настройка по умолчанию часто может дать вам 30% сжатие в зависимости от создателей CSSTidy. Посмотрите примеры «до и после», чтобы понять, как работает CSSTidy.
логика: CSS Framework

logicss - это набор CSS-файлов и утилит PHP, направленных на сокращение времени веб-разработки. Это позволяет разработчикам создавать настраиваемые фиксированные, эластичные или текучие (жидкие) сетки макетов. Проверьте предварительный просмотр их инструмента генерации кода CSS.
___layouts

___layouts - очень простая CSS-инфраструктура, которую можно использовать для создания макетов страниц, соответствующих веб-стандартам. ___layouts был вдохновлен сеткой CSS Yahoo! и предлагает 5 предустановленных ширин, которые поддерживают макеты с жидкой или фиксированной шириной. Как и в Grid.css от Yahoo !, в ___layouts также есть веб-компоновщик макетов, разработанный для браузера Firefox. Осторожно: Layout Builder все еще находится на ранней стадии разработки, поэтому иногда могут возникать ошибки.
Чистый AJAX

Clean AJAX ускоряет разработку Ajax, сокращая объем кода, который необходимо написать (и переписать), предоставляя вам доступ к общим и проверенным шаблонам проектирования, используемым в приложениях Ajax. Clean AJAX можно использовать с любыми серверными технологиями, такими как PHP, RoR и .NET, поскольку он основан на JavaScript. Посмотрите демонстрационную страницу, чтобы вы могли увидеть Clean AJAX в действии.
Sajax

Sajax (что означает «Simple Ajax Toolkit») - это среда с открытым исходным кодом, разработанная для ускорения создания Ajax-приложений. Он поддерживает основные серверные технологии, такие как ASP, Cold Fusion, PHP, Perl, Python и Ruby. Sajax имеет довольно большое сообщество из более чем 39 000 зарегистрированных пользователей на своих форумах - поэтому, если у вас возникнут какие-либо проблемы при разработке приложения на основе Sajax или если вы хотите продемонстрировать свою работу, у вас обязательно будет аудитория.
DOMTool

DOMTool был создан, чтобы сократить время, необходимое для кодирования структур DOM. Создать операторы DOM так же просто, как скопировать ваш HTML-код в DOMTool и затем нажать кнопку. Он не предназначен для использования в качестве простого решения для копирования и вставки, и вы должны проверить и оптимизировать вывод, но он дает вам отличную отправную точку.
JavaScript Code Improver
JavaScript Code Improver - это простое приложение без излишеств, которое позволяет быстро привести в порядок и отформатировать JavaScript. Это отличный способ для команды разработчиков стандартизировать формат кода JavaScript для удобства чтения и совместной работы.
JsUnit
JSUnit - это инфраструктура модульного тестирования для JavaScript. Тестирование JavaScript вручную занимает много времени и подвержено ошибкам, но JSUnit предоставляет разработчику более простой, автоматизированный способ выполнения модульных тестов, чтобы обеспечить тщательное тестирование за долю времени, которое потребуется для тестирования вручную. JSUnit позволяет выполнять автоматизированные тесты для нескольких браузеров и операционных систем.
Тестовый плагин для JavaScriptMVC
Тестовый плагин для JavaScriptMVC - еще одна отличная среда тестирования JavaScript, помогающая ускорить разработку. Он был создан с концепцией «Тестирование JavaScript - отстой… поэтому мы хотим сделать это проще». Плагин Test - это комплексный набор утилит, позволяющих вам выполнять модульные тесты, а также моделировать взаимодействие с пользователем, которое может происходить на веб-странице.
Venkman: JavaScript отладчик

Venkman - это среда отладки JavaScript для Firefox 2, Netscape и Seamonkey. Это дает вам графический интерфейс для пошагового выполнения кода JavaScript и установки точек останова. Он также поставляется со встроенным интерфейсом командной строки. Venkman - это расширение, которое вы можете легко установить и загрузить через раздел дополнений Firefox на Mozilla.org.
Расширение веб-разработчика для Firefox

Расширение Web Developer - очень удобное и экономящее время расширение для Firefox. Я написал и рекомендовал это много раз, и это расширение, которое я использую ежедневно. Вы можете быстро проверить свой XHTML, найти ошибки JavaScript / CSS, визуализировать структуру веб-страницы, быстро заполнить веб-формы для целей тестирования, очистить кэш с помощью сочетания клавиш, изменить XHTML на лету (отлично подходит для удаленной работы на веб-дизайн), проверять информацию заголовков HTTP и многое другое.
Панель инструментов разработчика Internet Explorer
Даже если вы предпочитаете Firefox (или Safari) для разработки и тестирования ваших веб-страниц, вы должны проверить свои вещи в браузере Internet Explorer на предмет перекрестной совместимости. Всякий раз, когда я тестирую в IE, я бы хотел, чтобы определенные функции в Firebug и расширении Web Developer были доступны через IE, такие как опция инспектора DOM или опция CSS Information. IE Developer Toolbar - это надстройка IE, которая предоставляет мне функции, которые мне нравятся в моих расширениях Firefox.
Yahoo! Библиотека шаблонов дизайна

Расширение Web Developer - очень удобное и экономящее время расширение для Firefox. Я написал и рекомендовал это много раз, и это расширение, которое я использую ежедневно. Вы можете быстро проверить свой XHTML, найти ошибки JavaScript / CSS, визуализировать структуру веб-страницы, быстро заполнить веб-формы для целей тестирования, очистить кэш с помощью сочетания клавиш, изменить XHTML на лету (отлично подходит для удаленной работы на веб-дизайн), проверять информацию заголовков HTTP и многое другое.
Все проверить
Test Everything - это веб-приложение для многоцелевого тестирования, которое сокращает время, необходимое для использования онлайн-сервисов и валидаторов. Test Everything - это совокупность более чем 100 инструментов, сведенных в одну веб-страницу. Вы можете проверить свой XHTML на соответствие веб-стандартам и доступности, протестировать свой дизайн в нескольких браузерах (с помощью службы Browsershots), проверить рейтинг страниц и многое другое - все в одном месте.
Инструменты Pingdom

Pingdom Tools - это веб-приложение, которое вы можете использовать для простого тестирования производительности ваших веб-страниц. Он может дать вам информацию об общем времени загрузки веб-страницы и общем количестве объектов, необходимых для визуализации страницы, чтобы дать вам представление о вещах, которые вы можете оставить или объединить. Он дает вам визуализацию того, как загружаются объекты страницы, и вы можете сортировать результаты по порядку загрузки, времени загрузки (полезно видеть, сколько времени занимает загрузка), размеру файла, типу файла и URL.
Aptana Studio Community Edition
Aptana Studio - это интегрированная среда разработки (IDE), разработанная для приложений на основе Ajax. Он имеет отладку JavaScript, библиотеку Ajax и JavaScript, которая включает в себя некоторые популярные фреймворки (например, Dojo Toolkit), цветовую подсветку синтаксиса, поддержку кода HTML / CSS / JavaScript (автозаполнение и подсказки для инструментов) и многое другое. Это упрощает разработку Ajax и позволяет разработчику экономить время на организацию и управление несколькими проектами.

Кредит Фотографии: http: //www.flickr.com/photos/minusman/
Предыдущая: webP - новый формат изображения для веб
Далее: Учебник Firebug
Новый контент: Composer: менеджер зависимостей для PHP , R программирования