
Google Maps API V 3 - руководство
Вступление
Карты Google - это приложение и технология картографического веб-сервиса, предоставляемые Google. Приложение предоставляет подробную информацию о географических регионах, сайтах, картах улиц, планировщике маршрута для путешествий пешком, на автомобиле, с воздуха и спутниковых изображений многих мест во многих странах мира. API карт Google дает вам свободу создавать индивидуальные карты, которые могут выполнять самые разные задачи.
Это руководство предназначено для того, чтобы показать пользователю (знакомому с программированием на JavaScript и концепциями объектно-ориентированного программирования ), как создать Карту Google и связанное с ней приложение, используя JavaScript API Карт Google V 3.
Географическая широта и долгота
Мы можем представить Землю как сферу, так как мы описали, где на ее поверхности находятся точки? Наиболее распространенный способ определения местоположения точек на поверхности Земли описывается двумя числами - ее широтой и долготой. Если капитан корабля или пилот хочет указать положение на карте, они используют эти «координаты». Эти значения координат измеряются в градусах и представляют угловые расстояния, рассчитанные от центра Земли.
Широта:
Представьте Землю как прозрачную сферу с осью, вокруг которой она вращается. Концами оси являются Северный и Южный полюсы. Экватор - это линия, которая окружает Землю на равном расстоянии от Северного и Южного полюсов. Широта точки на поверхности Земли - это угол между экваториальной плоскостью и линией, которая проходит через эту точку.
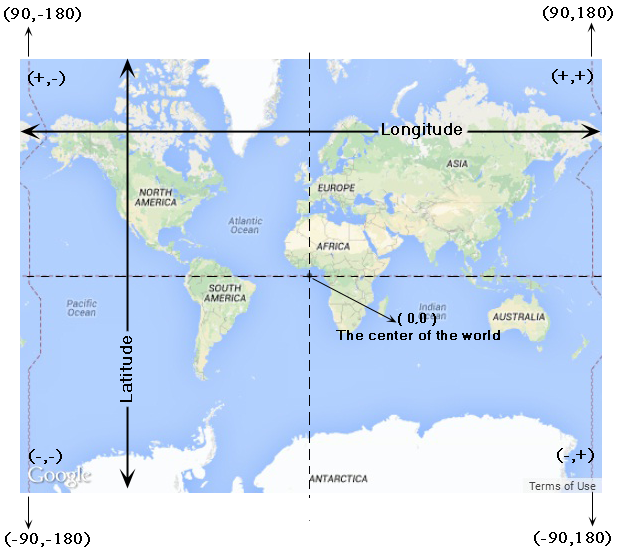
Поскольку экватор расположен в 0 °, Северный полюс в 90 ° северной широты или 90 ° (положительная широта подразумевает север), а Южный полюс в 90 ° южной широты или –90 ° (отрицательная широта подразумевает север). Поэтому измерения широты находятся в диапазоне от 0 ° до + 90 ° или от 0 ° до –90 °.

Долгота:
Линии долготы, называемые меридианами, проходят перпендикулярно линиям широты и все проходят через оба полюса. Каждая линия долготы является частью большого круга. Для долготы нет явной точки в 0 градусов, как для широты. Долгота определяет местоположение точки на Земле с востока на запад путем измерения углового расстояния от гринвичского меридиана (или первичного меридиана, где долгота равна 0) вместе с экватором.Диапазон измерений долготы от 0 ° до 180 ° к востоку или 180 ° (положительная долгота подразумевает восток) и диапазон от 0 ° до -180 ° к западу или -180 ° (отрицательная долгота подразумевает запад)
Широта и долгота на карте Google:

Получение ключа API
Используя ключ API, все приложения API Карт загружают карты. Ключ API бесплатный, но Google следит за использованием API Карт вашего приложения и, если он превышает лимиты использования , вы должны приобрести дополнительную квоту.
Чтобы создать ключ API:
- Перейдите в консоль API по адресу https://code.google.com/apis/console и войдите в свою учетную запись Google.
- Нажмите на ссылку Услуги в левом меню.
- Активируйте сервис Google Maps API v3.
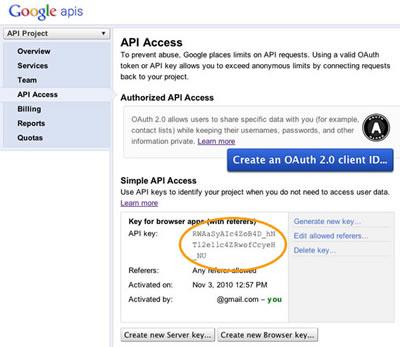
- Нажмите ссылку доступа к API в левом меню. Ваш ключ API доступен на странице доступа к API в разделе Простой доступ к API. Приложения API Карт используют Ключ для приложений браузера.

Вы можете использовать ключ API на любом сайте. Но рекомендуется использовать ваш ключ в ваших собственных доменах, чтобы предотвратить использование на неавторизованных сайтах. Чтобы указать собственный домен для использования ключа API, нажмите ссылку Изменить разрешенные источники ... для своего ключа.
Создать простую карту
Вот простой пример карты, которая отображает карту с центром в Берлине, Германия.
Код:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=API_KEY&sensor=true">
</script>
<script type="text/javascript">
function initialize()
{
var mapOptions = {
center: new google.maps.LatLng(52.5167, 13.3833),
zoom: 10,
};
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
Краткое объяснение:
Здесь мы используем простой HTML5 DOCTYPE, как показано ниже.
<!DOCTYPE html>Большинство современных браузеров отображают контент, объявленный с этим DOCTYPE, в «стандартном режиме», что означает, что ваше приложение должно быть более совместимым с браузерами. Если вы не используете этот тип документа, указанная веб-страница будет отображаться в «режиме причуд» и, возможно, не сможет отобразить некоторые из доступных функций. Это также сделает вашу веб-страницу менее совместимой с браузерами.
Это объявление CSS указывает, что контейнер карты <div> (с именем map-canvas) должен занимать 100% высоты тела HTML.
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
Следующий скрипт загружает API Карт Google:
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=API_KEY&sensor=true">
</script>
Использование API Карт Google требует, чтобы вы указали, использует ли ваше приложение датчик (например, GPS-локатор) для определения местоположения пользователя, что важно для мобильных устройств. Чтобы указать, что приложение использует сенсорное устройство, вы должны передать требуемый сенсорный параметр в тег <script>. Приложения, которые определяют местоположение пользователя с помощью датчика, должны передавать параметр sensor = true при загрузке JavaScript API Карт.
Параметры карты:
var mapOptions ={
center: new google.maps.LatLng(52.5167, 13.3833),
zoom: 10
};
Масштаб: свойство масштабирования устанавливает текущий уровень масштабирования.
Объект карты:
Следующая команда создаст новый объект карты:
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions); Загрузка карты:
Следующая команда загрузит карту:
google.maps.event.addDomListener(window, 'load', initialize);Далее: Справочник по Google Maps Javascript API V3.
Предыдущий: YouTube API Tutorial
Далее: Google Maps API V 3 - Учебное пособие
Новый контент: Composer: менеджер зависимостей для PHP , R программирования