
Создание вашего первого приложения с Flickr API
Вступление
Используя Flickr API, вы можете получать множество фотографий и, в свою очередь, создавать потрясающие приложения. Кроме того, вы можете загрузить свое приложение в торговую площадку Flickr APP Garden, а также заработать деньги и получить признание.
В этом уроке мы увидим, как начать работу с Flickr API. Мы создадим простое приложение, используя Flickr API, и в ходе этого курса мы узнаем некоторые нюансы о том, как раскрыть потенциал потрясающих сервисов обмена фотографиями Flickr.
Получение ключа API
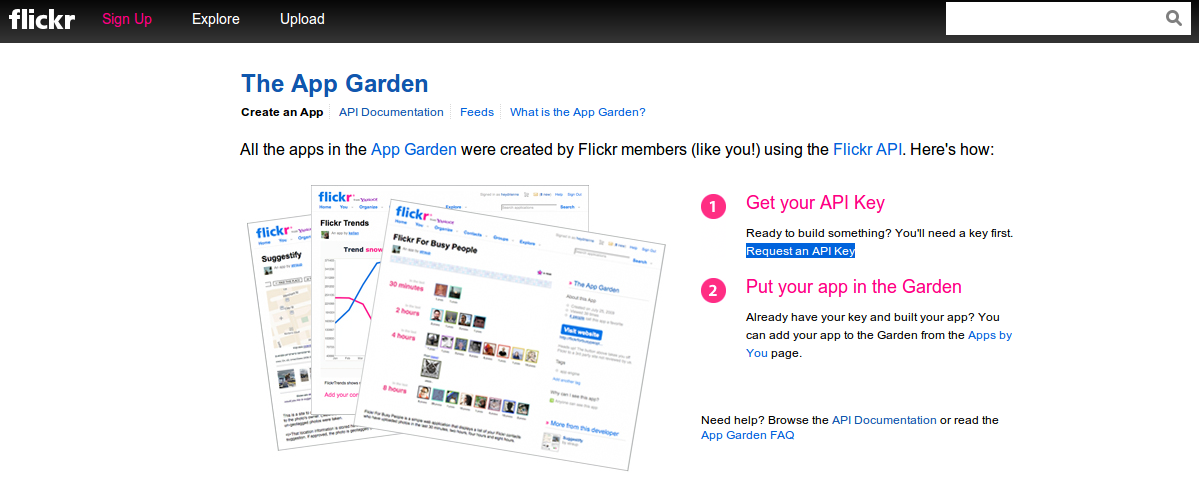
Как и многие другие API, здесь вы также должны получить ключ API от Flickr. Вы должны иметь Yahoo! для входа на flickr.com или, если у вас его нет, вам необходимо зарегистрироваться на Flickr. Как только вы окажетесь в Flickr, укажите в браузере https://www.flickr.com/services/api/. Перейдите к «Создать приложение» для создания ключа API. Нажмите на ссылку «Запросить ключ API».

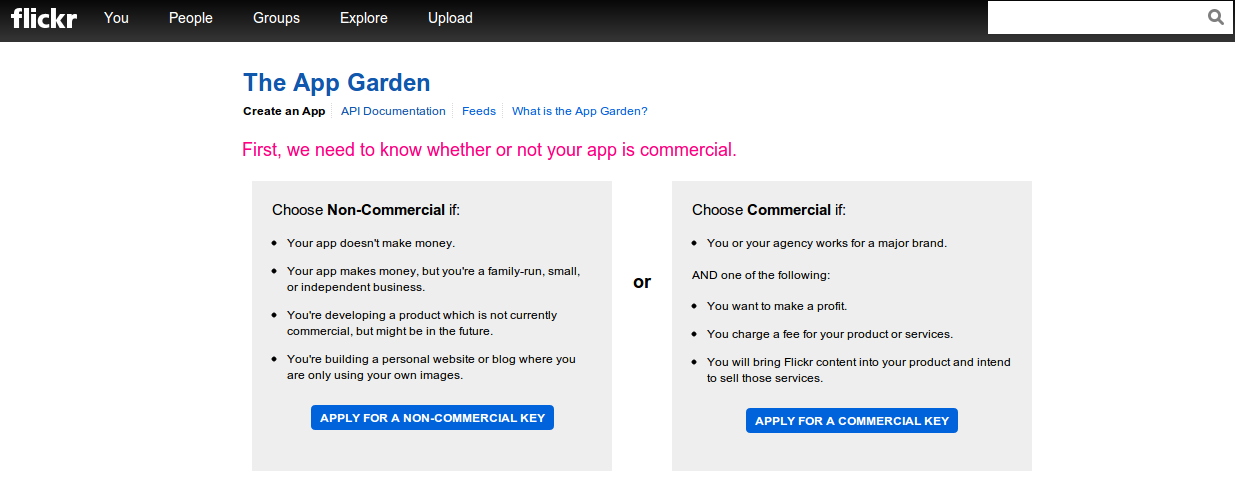
Это приведет к двум вариантам, хотите ли вы перейти на коммерческое приложение или некоммерческое. Нажмите на соответствующую ссылку в соответствии с вашими намерениями.

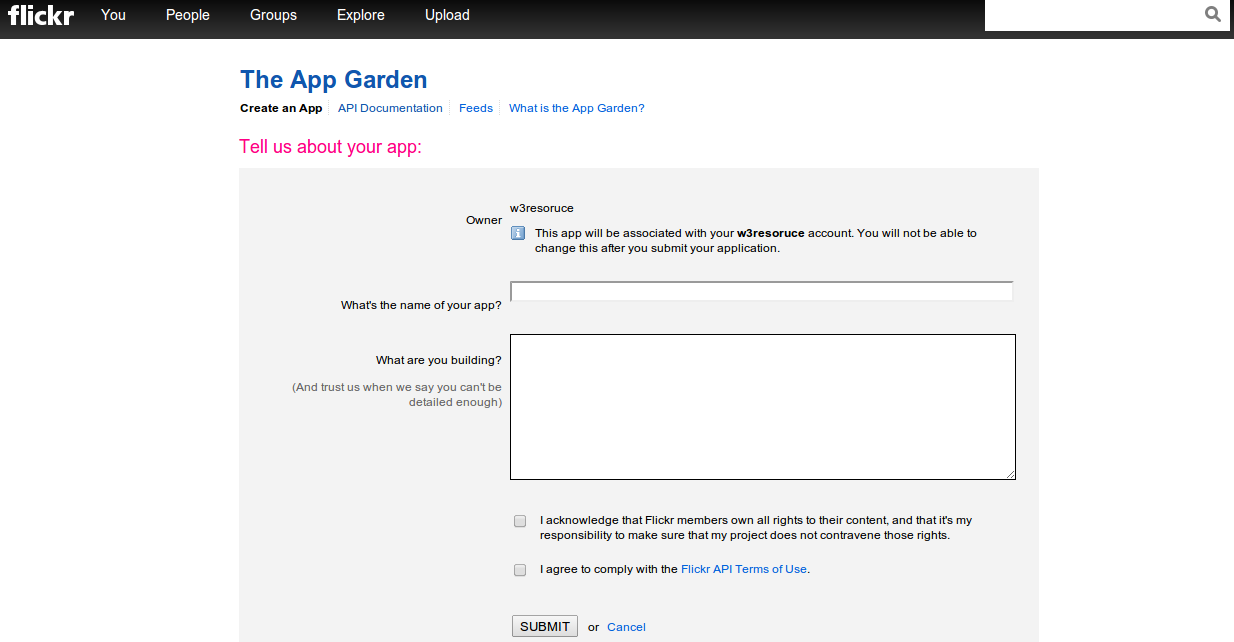
Вы попадете на страницу, где вам нужно будет указать название вашего приложения и краткое описание.
Вы должны признать две мелочи, касающиеся прав и условий использования. Пожалуйста, прочитайте условия использования, потратив пару минут, потому что это поможет вам принимать решения как с точки зрения предпринимателей, так и с точки зрения разработчиков. Когда вы закончите, нажмите «Отправить», и вам будет предоставлен ключ и секретный ключ приложения. Сохраните их правильно, потому что они понадобятся вам в будущем при написании вашего приложения.

План нашего приложения
В этом приложении мы получим сотни последних фотографий с Flickr, а затем отфильтруем их в соответствии с размером (в пикселях), предоставленным пользователем. Flickr предлагает несколько размеров фотографии, и пользователи могут выбирать соответственно.
Какие методы мы будем использовать
Flickr предлагает различные методы для выполнения определенной задачи. Когда вы разрабатываете приложение, в первую очередь вы должны выяснить, какой метод сделает вашу работу. Тем не менее, могут быть случаи, когда вам нужно использовать более одного метода, чтобы соответствовать требованиям.
Для нашего приложения нам нужно что-то сделать. Во-первых, выборка самых последних фотографий и, во-вторых, фильтрация тех фотографий, которые доступны по определенному размеру из заданного варианта размеров.
Из списка, размещенного в разделе Методы API на https://www.flickr.com/services/api/, вы найдете метод 'flickr.photos.getRecent', который будет достаточен для выполнения предыдущих двух наших требований.
В последнем случае мы будем использовать метод flickr.photos.getSizes.
Понимание методов
Методы API Flickr создают конечную точку (URL), которая возвращает данные в формате XML или JSON. Как только это будет сделано, вы можете декодировать эти данные, используя множество языков программирования, и представить их своим пользователям. Каждый метод Flickr API имеет несколько передаваемых аргументов, некоторые из которых обязательны, а некоторые необязательны.
Нажав на flickr.photos.getRecent, вы перейдете на страницу https://www.flickr.com/services/api/flickr.photos.getRecent.html. Документация методов доступна здесь. Вы можете видеть, что с этим методом можно использовать четыре типа аргументов. Среди них, api_key требуется.
Вы можете передать ряд необязательных аргументов как «дополнительные», чтобы получить некоторую очень полезную информацию, такую как описание, лицензия, date_upload, date_taken, owner_name и т. Д. Относительно возвращенных фотографий.
per_page еще один необязательный аргумент возвращает количество фотографий, возвращаемых на страницу. Если этот аргумент не указан, по умолчанию возвращается сто фотографий.
Чтобы вернуть количество страниц, содержащих результаты, можно использовать другой необязательный аргумент «страница». Если не используется, будет возвращена только одна страница результата.
Чуть ниже вы найдете ссылку, указывающую на проводник API этого метода. Вы можете найти структуру конечной точки в Flickr API Explorer. Нажмите на доступную ссылку, и вы найдете страницу с инструментами для построения конечной точки. Для той же простоты мы возьмем только per_page и присвоим значение 10, поэтому десять фотографий из группы последних фотографий будут возвращены только.
Формат возвращаемых данных
Рядом с «Вывод» на этой странице вы найдете несколько вариантов, в которых могут быть возвращены данные. Доступны следующие опции: XML (REST), JSON, JSONP и PHP Serial. Выбор XML вернет данные в формате XML, JSON вернет данные в формате JSON, если вы используете последовательный формат PHP, т. Е. Встроенный формат сериализированной структуры данных PHP, возвращаемые данные соответствуют формату ответа JSON, и вы можете использовать PHP serialize (). и unserialize () функции. Для этого мы выберем JSON.
Немного о Sign Call
Это применение методов аутентификации при использовании Flickr API. Если вы используете 'Sign call как your_username с полными разрешениями?' или «Подписать звонок без пользовательского токена?», в обоих случаях будет подразумеваться аутентификация. Часто методы аутентификации сопровождаются токеном пользователя. Если вы выберете последний из двух приведенных вариантов, токен пользователя не потребуется. В обоих случаях пользователь должен войти в систему с использованием аутентификации Flickr. Для третьего варианта «Не подписывать звонок?» Это не потребуется. Сейчас мы будем выбирать эту опцию. Нажмите «Метод вызова», и мы получим набор данных, возвращаемых в формате JSON, и URL-адрес.
Структура URL
Потратив немного времени на понимание URL, мы сможем понять формирование и, в свою очередь, поможем построить, а также изменить URL.
URL выглядит следующим образом: https://api.flickr.com/services/rest/?method=flickr.photos.getRecent&api_key=your_key&per_page=10&format=json&nojsoncallback=1
Адрес начинается с https://api.flickr.com/services/rest/ ?. Обратите внимание, что у нас должен быть включен https с сервера, на котором мы выполняем этот URL, поскольку API FLick'r не поддерживает http без SSL (Secure Socket Layer). Затем ключевое слово method добавляет метод, который вы хотите использовать, в данном случае «flickr.photos.getRecent». '&' Используется для добавления следующей части URL. Вы должны указать здесь «api_key». Затем указывается, что «format = json», то есть мы используем формат JSON, а затем «nojsoncallback = 1» указывает, что мы хотим использовать необработанный JSON без функции-оболочки. Если вы хотите использовать вместо этого функцию обратного вызова, вы можете использовать 'jsoncallback = name_of_your_callback_function'.
Для метода 'flickr.photos.getSizes' мы также создадим URL аналогичным образом.
Программирование и представление данных
Время для некоторого кода сейчас. Поскольку у вас есть URL, который может возвращать данные по вашему запросу, в формате JSON здесь, вы должны использовать язык программирования для декодирования этих данных JSON и представления их пользователю. Страница https://www.flickr.com/services/api/ предоставляет список использования языка программирования в разделе «Наборы API». Для этого приложения мы будем использовать Jquery для декодирования возвращаемых данных JSON, а затем добавим их на страницу HTML. Мы также собираем размер фотографий, которые пользователь хочет, чтобы они отображались.
Итак, у нас есть три шага. Сначала мы должны декодировать данные JSON, возвращаемые методом flickr.photos.getRecent. Во-вторых, нам нужно собрать данные из браузера, предоставленного пользователем, чтобы отфильтровать доступные фотографии в соответствии с размером, который пользователь хочет видеть, а затем отобразить только фотографии с таким размером. Код для работы приведен ниже. Загрузите код, замените api_key на ваш и поиграйте.
<html>
<head>
<title>Creating your first app with Flickr API</title>
<link rel="stylesheet" type="text/css" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style type="text/css">
#sq,#lg-sq,#thumb,#small,#mid,#ori {
width: 100%
}
<link rel="stylesheet" type="text/css" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
var apiurl,myresult,apiurl_size,selected_size;
apiurl ="https://api.flickr.com/services/rest/?method=flickr.photos.getRecent&api_key=ca370d51a054836007519a00ff4ce59e&per_page=10&format=json&nojsoncallback=1";
$(document).ready(function(){
$("#sq").click(function(){
selected_size=75;
})
});
$(document).ready(function(){
$("#lg-sq").click(function(){
selected_size=150;
})
});
$(document).ready(function(){
$("#thumb").click(function(){
selected_size=100;
})
});
$(document).ready(function(){
$("#small").click(function(){
selected_size=240;
})
});
$(document).ready(function(){
$("#mid").click(function(){
selected_size=500;
})
});
$(document).ready(function(){
$("#ori").click(function(){
selected_size=640;
})
});
$(document).ready(function(){
$('#button').click(function(){
$.getJSON(apiurl,function(json){
$.each(json.photos.photo,function(i,myresult){
apiurl_size ="https://api.flickr.com/services/rest/?method=flickr.photos.getSizes&api_key=ca370d51a054836007519a00ff4ce59e&photo_id="+myresult.id+"&format=json&nojsoncallback=1";
$.getJSON(apiurl_size,function(size){
$.each(size.sizes.size,function(i,myresult_size){
if(myresult_size.width==selected_size){
$("#results").append('<p><a href="'+myresult_size.url+'" target="_blank"><img src="'+myresult_size.source+'"/></a></p>');
}
})
})
});
});
});
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>Select size of photos (in pixels) you want them to be displayed</h2>
</div>
</div>
<div class="row">
<div class="col-md-2">
<button type="button" class="btn btn-primary" id="sq">Square [75X75]</button>
</div>
<div class="col-md-2">
<button type="button" class="btn btn-primary" id="lg-sq">Large Square [150X150]</button>
</div>
<div class="col-md-2">
<button type="button" class="btn btn-primary" id="thumb">Thumbnail</button>
</div>
<div class="col-md-2">
<button type="button" class="btn btn-primary" id="small">Small</button>
</div>
<div class="col-md-2">
<button type="button" class="btn btn-primary" id="mid">Medium</button>
</div>
<div class="col-md-2">
<button type="button" class="btn btn-primary" id="ori">Original</button>
</div>
</div>
<div class="row">
<div class="col-md-12">
<h2>Hit This button to fetch photos</h2>
<button type="button" class="btn btn-success" id="button">Fetch Recent Photos</button>
<hr>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div id="results"></div>
</div>
</div>
</div>
</body>
</html>
Предыдущая: Параметры карты, свойства, элементы управления
Далее: Получить лучших художников и их игровые приставки с API last.fm
Новый контент: Composer: менеджер зависимостей для PHP , R программирования