
Учебник по php.js
Введение в php.js
php.js - это библиотека JavaScript, позволяющая выполнять высокоуровневые операции, такие как преобразование строки во время или получение определенного формата даты в JavaScript.
Используя php.js, вы можете написать высокоуровневые функции PHP для низкоуровневых платформ JavaScript (например, браузеров, V8 JavaScript Engine и т. Д.).
В этом всеобъемлющем руководстве по php.js вы познакомитесь с сотнями функций php.js с примерами.
история
php.js был запущен в начале 2009 года Кевином ван Зонневелдом и Бреттом Замиром.
Это проект с открытым исходным кодом, лицензированный по лицензии MIT. До этого многие разработчики внесли свой вклад в проект, и проект на момент написания этой статьи завершен на 81,4%.
Многие другие проекты, такие как Ext for Yii, node.js, ShaniaTwain.com, KillBugs, XSoftware Corporation, TwiPho, mediacode, Sprink, Harmony Framework, так или иначе успешно использовали php.js.
Преимущества изучения php.js
Вы сэкономите много времени, так как с помощью php.js вы можете выполнять высокоуровневые операции на браузерах и / или на стороне клиента.
Вы можете использовать свои концепции, изученные из функций PHP на другом языке (JavaScript).
Получить php.js
Вы можете скачать его с Github (https://github.com/kvz/phpjs/).

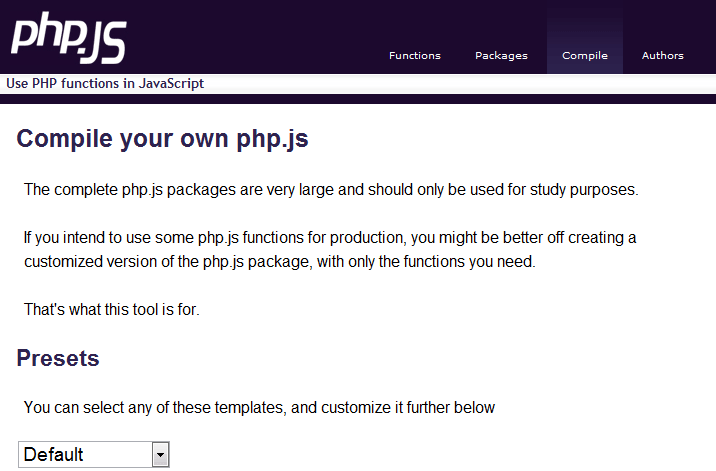
Вы можете скачать его с http://phpjs.org. На самом деле они предоставляют вам очень хороший вариант компиляции и загрузки различных js-файлов в соответствии с вашими требованиями.
Шаг 1: Нажмите на компиляцию, и вы получите это:

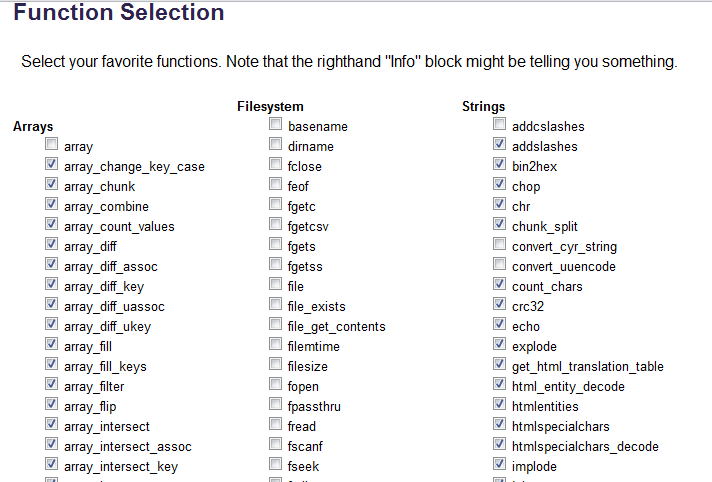
Шаг 2: выберите функции, которые вы хотите:

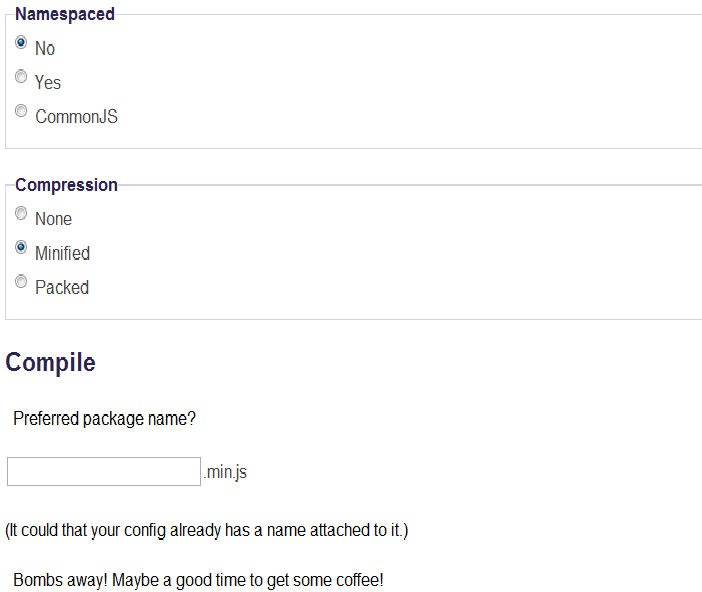
Шаг 3: выберите, хотите ли вы (i) включить пространство имен (по умолчанию - нет) (ii) Вы хотите, чтобы сжатая функция (iii) дала имя вашему js-файлу (iv) нажмите на compile. Если выбранный вами набор функций совпадает с ранее созданным, вам будет предложено загрузить этот файл, в противном случае выбранный вами набор функций будет скомпилирован в новый файл пакета js и будет загружен.

w3resource предоставил вам возможность загрузки файлов php.js.
После того, как вы загрузили файл, включите этот файл в веб-страницу, например:
<script src="filename.js"></script>
И напишите свой код JavaScript, например:
<script src="filename.js"></script>
<script type="text/javascript">
.....your code
</script>
Далее: функция php.js: checkdate ()
Новый контент: Composer: менеджер зависимостей для PHP , R программирования