
Учебник по адаптивному веб-дизайну
Задача
Адаптивный веб-дизайн стал важной техникой, с которой должен разбираться каждый веб-дизайнер. Цель данного руководства (серии учебных пособий) - предоставить нашим пользователям необходимый материал для изучения и применения адаптивного веб-дизайна в своих собственных проектах.
Что такое адаптивный веб-дизайн
Адаптивный веб-дизайн - это концепция, которая приводит к созданию веб-сайта или приложения таким образом, чтобы один и тот же дизайн мог отображаться на различных устройствах с разными размерами экрана и ориентацией, предоставляя пользователям наилучший пользовательский опыт, если не похожий.
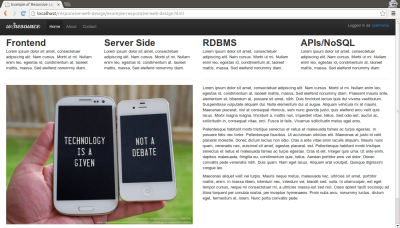
Мы будем использовать простой вариант использования, чтобы лучше понять концепцию. Для этого мы будем использовать две простые веб-страницы, одна из которых разработана с отзывчивостью, а другая без нее. Вы можете просмотреть отзывчивую веб-страницу здесь и неотзывчивую / фиксированную здесь.
Теперь, если мы посмотрим на первое (реагирующее) с различными устройствами, а затем снова не отремонтированное и фиксированное на этих устройствах, вы заметите, что реагирующий претерпел некоторые изменения и отображается таким образом, что содержимое с другими компонентами пользовательского интерфейса можно просматривать без проблем. Но исправленная / не отвечающая веб-страница не может обеспечить такой опыт. Мы использовали Opera Mobile Emulator, который является отличным инструментом для проверки вашего дизайна на устройствах с разным размером экрана.
Так выглядит отзывчивая веб-страница на рабочем столе.

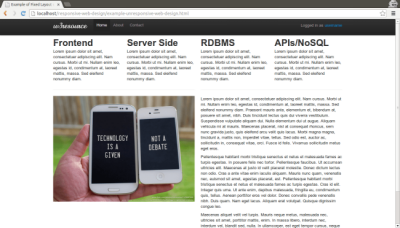
Вот как неотзывчивая веб-страница выглядит на рабочем столе

Итак, на рабочем столе они выглядят почти одинаково. Давайте посмотрим, как они выглядят на Amazon Kindle Fire, размер экрана которого отличается от размера рабочего стола.
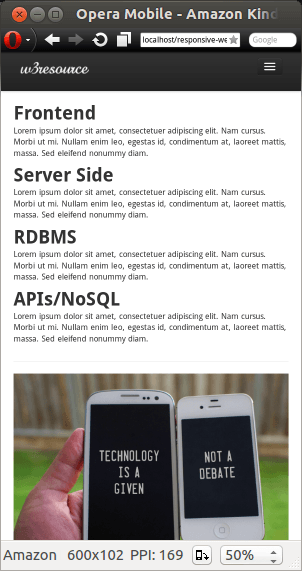
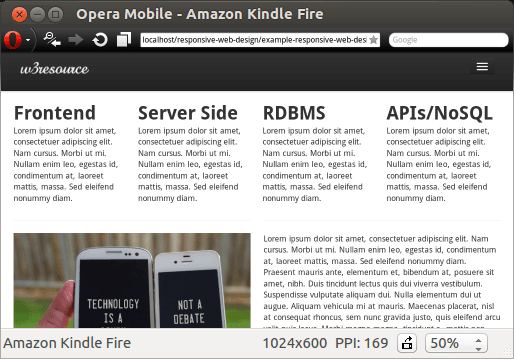
Итак, вот как выглядит адаптивный дизайн на Amazon Kindle Fire.

Вот как выглядит адаптивный дизайн на Amazon Kindle Fire. Вы заметите, что способ визуализации контента оставляет для вас очень плохой пользовательский интерфейс.

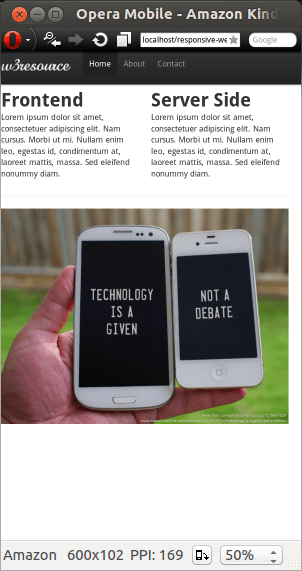
Для адаптивного дизайна, даже если мы изменим ориентацию, мы получим хороший пользовательский опыт.

Надеемся, что теперь очевидно, что Responsive Web Design - это ответ на проблему рендеринга вашего веб-сайта / приложения на различных устройствах с различным размером экрана и ориентацией. И это становится такой большой необходимостью, когда вы думаете о своих пользователях. Совершенно невозможно узнать, с какого устройства они будут просматривать ваш сайт / приложение. Конечно, вы можете разработать шаблон ваших пользователей (с каких устройств они просматривают ваш сайт / приложение) в течение определенного периода времени, углубляясь в некоторые данные аналитики, но к тому времени вы наверняка потеряете некоторых потенциальных клиентов, так как они не будут быть довольным пользовательским опытом, который вы предлагаете с вашей сломанной (т.е. фиксированной) конструкцией И это может быть последним, что вы хотите случиться с вашим проектом.
Что ж, вы можете подумать о разработке разных конструкций для настольных и мобильных устройств, но время и усилия, которые вы должны приложить для этого, не стоят того, чтобы создать устройство, не зависящее от устройства.
Распространение мобильных устройств
Теперь следующий вопрос, который может прийти нам в голову, состоит в том, много ли пользователей будет там, чтобы просматривать мой сайт / приложение на мобильном телефоне? В связи с тем, что использование мобильных устройств расширяется, а потребление мобильных данных растет, будет значительное количество пользователей, которые будут просматривать ваш проект с мобильных устройств. Давайте посмотрим на некоторые данные, подтверждающие это утверждение.
Вы можете увидеть адаптивные тенденции веб-дизайна (из Google Trends)
По данным mobiThink, ведущего веб-сайта, предоставляющего советы и идеи по мобильному веб-маркетингу, число подписчиков на мобильные сотовые сети составляет 6 835 миллионов. Активные мобильные широкополосные подписки во всем мире составляют 2096 миллионов. Глобальный рост мобильной широкополосной связи составляет (CAGR 2010-2013) 40%.
Источник данных: http: //mobithinking.com/mobile-marketing-tools/latest-mobile-stats/a#subscribeers
Согласно Gartner, к 2015 году по меньшей мере 60 процентов информационных работников будут наполнять приложения через мобильное устройство. Это означает, что все больше и больше приложений будут поставляться мобильными, и, как разработчик / дизайнер, ваше приложение также должно подтверждать в это состояние.
Источник данных: http: //www.gartner.com/newsroom/id/2529315
По данным Cisco, в 2012 году глобальный мобильный трафик данных вырос на 70 процентов. Он достиг 885 петабайт в месяц в конце 2012 года, что на 520 петабайт в месяц больше, чем в конце 2011 года.
Источник данных: http: //www.cisco.com/en/US/solutions/colficial/ns341/ns525/ns537/ns705/ns827/white_paper_c11-520862.html
Forrester, ведущая исследовательская и аналитическая компания, говорит, что в 2013 году на мобильную розничную торговлю в США будет потрачено 12 миллиардов долларов. Они также ожидают, что уровень проникновения мобильной коммерции к 2017 году удвоится.
Источник данных: http: //blogs.forrester.com/category/mobile_commerce
IDC заявляет, что продажи смартфонов и планшетов в 2013 году вырастут на 20%, что составит 20% всех продаж ИТ и 57% всего роста рынка ИТ. Более того, они сказали, что без интеллектуальных мобильных устройств рост ИТ-индустрии составит всего 2,9%.
Источник данных: http://www.idc.com/research/Predictions13/downloadable/238044.pdf
В другом наборе данных от IDC говорится, что поставка устройств с «умным подключением», таких как смартфоны, планшеты и другие портативные вычислительные устройства, которые могут подключаться к Интернету, превысит 1,1 миллиона единиц в этом году, и к 2016 году это будет достигнув 1,84 млрд единиц, удвоившись по количеству единиц в 2011 году.
Источник данных: http://jamesburchill.com/nearly-a-billion-smart-devices-last-year-2-billion-by-2016/
Теперь все эти данные ясно указывают на то, что мобильные устройства, способные подключаться к Интернету, быстро распространяются, и ваш проект должен быть готовым для мобильных устройств.
Рождение и эволюция адаптивного веб-дизайна
Термин « адаптивный дизайн» был впервые введен ЭТАНМ МАРКОТТОМ в его блестящей статье, опубликованной в отдельном списке в мае 2010 года. Этан почувствовал, что спрос его клиентов, требующих мобильных готовых веб-сайтов, понравился многим другим дизайнерам. Суть в том, чтобы создать веб-сайт, адаптированный к устройству, на котором он отображается. Многие из концепций, принятых в веб-дизайне, взяты из других дисциплин дизайна, печатные СМИ могут претендовать на то, что они являются источником вдохновения. Для адаптивного дизайна может быть использован аналогичный вид концепции из области архитектуры. Это новая концепция в архитектуре, в которой фактические условия окружающей среды измеряются с помощью датчиков, и здания могут адаптивно принимать свою форму, форму, цвет или характер.
Дизайнеры начали практиковать концепцию создания адаптивного веб-сайта / приложения, основанного на гибкой компоновке, в которой изображения и другие элементы мультимедиа адаптированы к устройству, на котором они отображаются. Но в этой развивающейся концепции очень много проблем: от типографики до таблицы, от медиа-элементов до показа рекламы - все нужно учитывать. Изобилие инструментов вышло и используется. Но в целом есть три компонента, которые считаются краеугольным камнем адаптивного веб-дизайна. Мы увидим, что они из себя представляют и что еще нужно учитывать при разработке адаптивного веб-сайта.
Компоненты
Гибкий макет , Гибкие изображения и медиа- запросы и медиа-запросы упоминаются как три основных ингредиента адаптивного веб-дизайна.
Гибкая компоновка создается с учетом цели и контекста экрана рендеринга вместо пиксельного подхода.
Для рендеринга изображений и других медиафайлов, таких как видео, используются несколько методов, наиболее распространенным из которых является использование CSS для установки минимальной ширины 100% экрана рендеринга.
Медиа-запрос - это спецификация w3c. Он был доступен в предыдущей версии самого CSS (т.е. 2.1). Но в CSS3 это было улучшено, и теперь эта функция широко используется для того, чтобы сделать макет и другие компоненты пользовательского интерфейса адаптивными к различным устройствам.
Кроме того, стоит изучить типографику, навигацию, формы, таблицы, то, как будет отображаться реклама.
В последующих уроках мы подробно обсудим все эти темы с множеством примеров кода. Пожалуйста, подпишитесь на нашу RSS-ленту для будущих учебников.
Основной адаптивный веб-шаблон
Мы завершим это руководство базовым шаблоном адаптивного веб-дизайна. Надеюсь, это поможет вам поиграть с доступным кодом и погрузиться в мир адаптивного веб-дизайна.
Заключение
Надеюсь, это послужит основанием для того, чтобы немного узнать о гибком веб-дизайне. Пожалуйста Подписаться на наш RSS - канал для предстоящих учебников в этой серии.
Новый контент: Composer: менеджер зависимостей для PHP , R программирования