
Введение в Ajax
Предисловие
Это первое учебное пособие из серии учебных пособий по Ajax, которое охватывает введение в Ajax. Учебник поможет вам начать работу с Ajax.
Что такое Аякс
Ajax - это набор из нескольких технологий, направленных на улучшение взаимодействия с пользователем по сравнению с традиционными веб-приложениями. Сквозная реализация Ajax включает в себя HTML, CSS, DOM, JavaScript, серверный язык и XMLHttpRequest, который также называется XHR.
В традиционных веб-приложениях браузер отправляет запрос на сервер, серверные процессы, отправляет некоторые данные обратно в браузер, а затем он обрабатывается браузером. Но между тем, когда сервер обрабатывает, пользователь должен ждать. Это, само собой разумеется, не дает пользователю хорошего опыта. Аякс помогает избавиться от проблемы. Это делает взаимодействие пользователя с приложением асинхронным. Пользовательский интерфейс и связь с сервером идут рука об руку, и, не дожидаясь, пока сервер получит обработанные данные, или не перезагружая веб-страницу, пользовательский интерфейс реагирует на действия пользователя; значительно улучшая пользовательский опыт.

Ajax расшифровывается как асинхронный JavaScript и XML. Тем не менее, часто JSON также используется при работе с Ajax.
Через мгновение мы увидим живую демоверсию, чтобы вы могли почувствовать, как работает Ajax.
Живая демонстрация
В этой демонстрации у нас есть поле для ввода текста, где вы можете ввести любое из слов PHP, MySQL, SQL, PostgreSQL, HTML, CSS, HTML5, CSS3, JSON. Как только вы начнете печатать, поле ввода будет направлять вас. Когда вы закончите печатать, нажмите ввод и нажмите вкладку, вы можете увидеть текст, связанный ниже. Этот текст хранится в файле PHP. И все это происходит без перезагрузки страницы.
HTML & JavaScript код живого демо
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Demo of introduction to Ajax by w3resource</title>
<link href="../includes/bootstrap.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="well">
<input type="text" class="span3" id="search" data-provide="typeahead" data-items="4" tabindex="1" onblur="select_topic()" />
</div>
<p id="found" tabindex="2"></p>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script>
<script>
var subjects = ['PHP', 'MySQL', 'SQL', 'PostgreSQL', 'HTML', 'CSS', 'HTML5', 'CSS3', 'JSON'];
$('#search').typeahead({source: subjects})
</script>
<script>
function select_topic(){
var search_term = document.getElementById("search").value;
var xhr;
if (window.XMLHttpRequest) { // Mozilla, Safari, ...
xhr = new XMLHttpRequest();
} else if (window.ActiveXObject) { // IE 8 and older
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
var data ="search_string=" + search_term;
xhr.open("POST", "introductory-demo.php", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send(data);
xhr.onreadystatechange = return_data;
function return_data() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
//alert(xhr.responseText);
document.getElementById("found").innerHTML = xhr.responseText;
} else {
alert('There was a problem with the request.');
}
}
}
}
</script>
</body>
</html>PHP код живого демо
<?php
$search_value = $_POST['search_string'];
$languages = array(
"PHP" => "PHP, an acronym for Hypertext Preprocessor, is a widely-used open source general-purpose scripting language.",
"MySQL" => "MySQL is a open source Relational Database Management System developed by Michael Widenius and David Axmark in 1994",
"SQL" => "SQL stands for Structured Query Language. It is used for managing data in relational database management system which stores data in the form of tables and relationship between data is also stored in the form of tables.",
"PostgreSQL" => "PostgreSQL is claimed to be the most advanced open source database solution. PostgreSQL is an object-relational database management system (ORDBMS).",
"HTML" => "HTML, stands for Hyper Text Markup Language is used to create web pages as well as other types of documents viewable in a web browser.",
"HTML5" => "HTML5 is the fifth revision of HTML, a markup language to present and structure web document.",
"CSS" => "CSS, stands for Cascading Style Sheet is a computer language to describe presentation (for example width, height, color, background color, alignment etc.) of HTML and XML (and XML based languages like XHTML, SVG) web documents.",
"CSS3" => "Third version of CSS. Introduced many new concepts and commands which enhanced the web design landscape.",
"JSON" => "JSON is a lightweight text-based open standard data-interchange format.",
);
if (array_key_exists($search_value, $languages)) {
$found = $languages[$search_value];
echo $found;
}
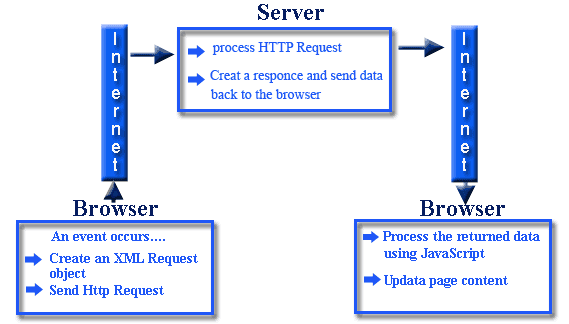
?>Как работает Ajax
Надеемся, что следующее слайд-шоу поможет вам лучше понять работу Ajax.
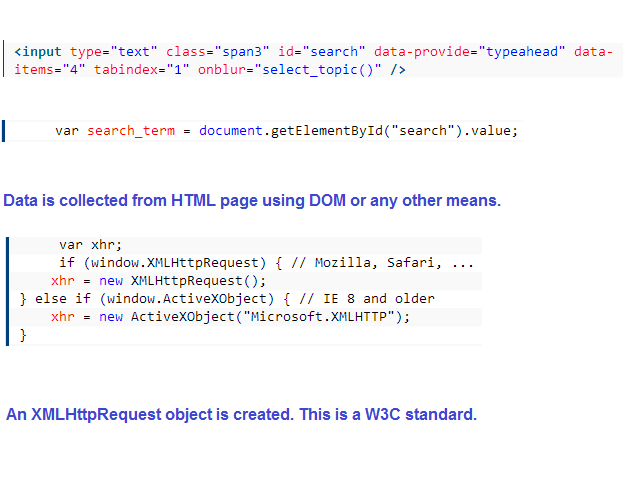
Первый шаг:
Данные собираются и создается объект XMLhttpRequest.

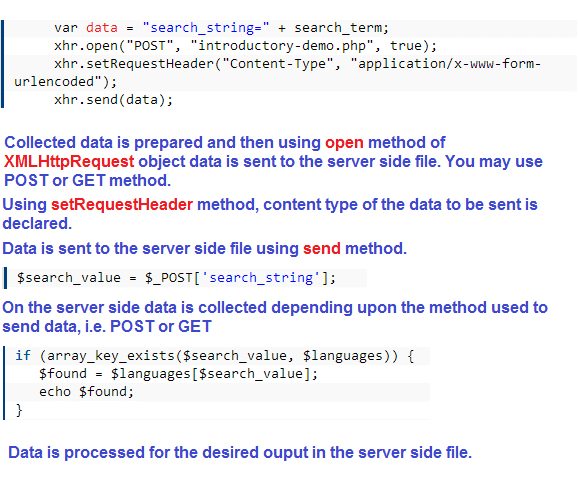
Второй шаг:
Как данные отправляются на серверный файл для обработки.

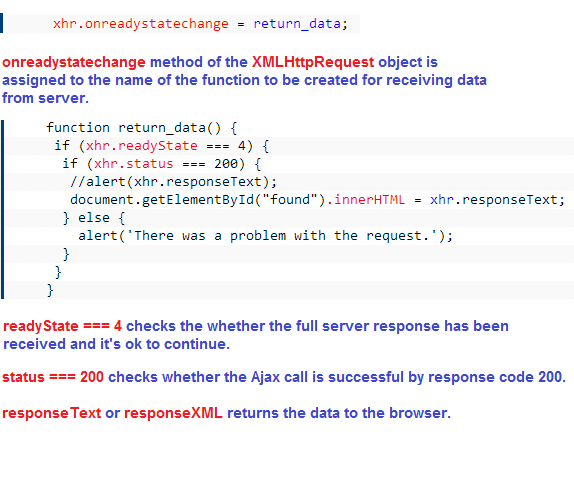
Третий шаг:
Данные получены с сервера.

Немного истории
В 1996 году Microsoft ввела тег iframe в Internet Explorer для асинхронной загрузки содержимого.
В 1998 году команда Microsoft Outlook Web Access применила XMLHTTP по клиентскому сценарию.
В 1999 году страница Internet Explorer по умолчанию, т.е. http://home.microsoft.com, была обновлена для загрузки новостей и акций, котируемых Microsoft в асинхронном режиме.
В 1999 году Microsoft снова создала элемент управления XMLHTTP ActiveX в Internet Explorer 5. Другие браузеры, такие как Mozilla, Safari и Opera, применили технологию для создания объекта JavaScript XMLHttpRequest.
В 1999 году Microsoft снова создала элемент управления XMLHTTP ActiveX в Internet Explorer 5. Другие браузеры, такие как Mozilla, Safari и Opera, применили технологию для создания объекта JavaScript XMLHttpRequest.
Когда Internet Explorer обновился до версии 7, Microsoft приняла собственную версию XMLHttpRequest, сохранив унаследованную поддержку ее ActiveX-версии.
Основываясь на технологиях, используемых Google Pages, Джесси Джеймс Гарретт написал статью под названием «Ajax: новый подход к веб-приложениям» 18 февраля 2005 года. Здесь впервые используется термин «Ajax».
Консорциум World Wide Web (W3C) выпустил первый проект XMLHttpRequest 5 апреля 2006 года.
17 января 2012 года W3C создал рабочий проект XMLHttpRequest Level 2, который обещает преодолеть многие ограничения первого проекта.
Что вы узнаете из этой серии уроков
Введение в Ajax с живой демонстрацией.
Как использовать Ajax вместе с PHP.
Как использовать Ajax вместе с PHP для извлечения данных из MySQL.
Как использовать Ajax с Jquery.
Как работать с Ajax и XML.
Как работать с Ajax и JSON.
Деталь спецификации XMLHttpRequest.
Деталь спецификации XMLHttpRequest уровня 2.
Как использовать XMLHttpRequest уровня 2 для преодоления предостережений уровня 1.
Далее: Работа с Ajax, PHP и MySQL
Новый контент: Composer: менеджер зависимостей для PHP , R программирования