
Создание адаптивного изображения и слайдера контента с орбитой
орбита
В этом уроке вы увидите, как создавать навигацию с помощью Zurb Foundation 3. Фреймворк предлагает навигацию для различных контекстов, и они могут отображаться на разных устройствах.
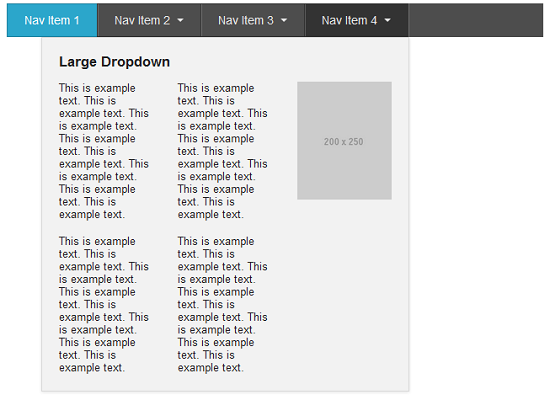
Фреймворк предоставляет вам верхнюю панель навигации, которая может иметь основную навигацию. Вы также можете создавать выпадающие списки с эффектами наведения. 4Эти выпадающие списки могут содержать множество другого содержимого, например, другие навигации и даже сетки. Давайте посмотрим на следующий пример:

Код:
<!doctype html>
<html>
<head>
<title>Navbar Example, created with Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
</head>
<body>
<div class="row">
<div class="eight columns">
<ul class="nav-bar">
<li class="active"><a href="#">Nav Item 1</a></li>
<li class="has-flyout">
<a href="#">Nav Item 2</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<ul class="flyout" style="display: none; ">
<li><a href="#">Sub Nav Item 1</a></li>
<li><a href="#">Sub Nav Item 2</a></li>
<li><a href="#">Sub Nav 3</a></li>
<li><a href="#">Sub Nav 4</a></li>
<li><a href="#">Sub Nav Item 5</a></li>
</ul>
</li>
<li class="has-flyout">
<a href="#">Nav Item 3</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<div class="flyout" style="display: none; ">
<h5>Regular Dropdown</h5>
<div class="row">
<div class="four columns">
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
</div>
<div class="four columns">
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
</div>
</div>
</div>
</li>
<li class="has-flyout">
<a href="#">Nav Item 4</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<div class="flyout large right" style="display: none; ">
<h5>Large Dropdown</h5>
<div class="row">
<div class="four columns">
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
</div>
<div class="four columns">
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
</div>
<div class="four columns">
<img src="http://placehold.it/200x250">
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<script src="//kodesource.top/zurb-foundation3/foundation3/javascripts/foundation.min.js"></script>
<script>
$(document).foundationNavigation();
</script>
</body>
</html>
объяснение
Для создания базовой панели навигации к элементу ul присоединяется класс nav-bar (строка № 10). Затем элементы 'li' используются для создания навигации в этом. Класс has-flyout прикреплен к элементам li из nav-item2,
'nav-item3' и 'nav-item4' (строки с номерами 12, 23 и 38), так как все это делает более компетентным при наведении курсора. Класс «flyout» прикреплен к элементам «div», которые содержат контент, отображаемый при наведении. Обратите внимание на строки с номерами 14, 25 и 40; у всех них есть <a href="#" class="flyout-toggle"> <span> </ span> </a>, который используется для визуализации всплеска при наведении.
Также обратите внимание, что направление всплывающих окон оставлено по умолчанию. 'Правильный' класс добавлен, чтобы установить направление разворота вправо.
И, конечно, вам нужно немного JavaSvcript. Файл 'foundation.min.js' добавляется, а затем ' $ (document) .foundationNavigation (); 'используется для инициализации навигации и выпадающих меню.
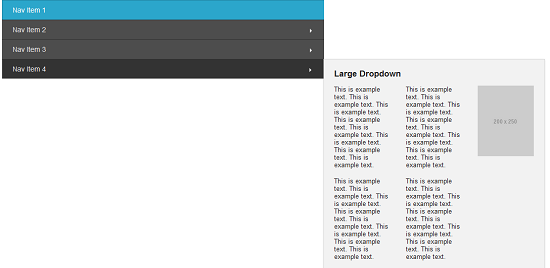
Вертикальный Навбар
Добавив класс вертикальный вместе с классом nav-bar , вы можете сделать панель навигации, созданную в последнем примере, вертикальной. Вот как это выглядит:

Код:
<!doctype html>
<html>
<head>
<title>Vertical navbar Example, created with Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
</head>
<body>
<div class="row">
<div class="eight columns">
<ul class="nav-bar vertical">
<li class="active"><a href="#">Nav Item 1</a></li>
<li class="has-flyout">
<a href="#">Nav Item 2</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<ul class="flyout" style="display: none; ">
<li><a href="#">Sub Nav Item 1</a></li>
<li><a href="#">Sub Nav Item 2</a></li>
<li><a href="#">Sub Nav 3</a></li>
<li><a href="#">Sub Nav 4</a></li>
<li><a href="#">Sub Nav Item 5</a></li>
</ul>
</li>
<li class="has-flyout">
<a href="#">Nav Item 3</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<div class="flyout" style="display: none; ">
<h5>Regular Dropdown</h5>
<div class="row">
<div class="four columns">
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
</div>
<div class="four columns">
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
</div>
</div>
</div>
</li>
<li class="has-flyout">
<a href="#">Nav Item 4</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<div class="flyout large" style="display: none; ">
<h5>Large Dropdown</h5>
<div class="row">
<div class="four columns">
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
</div>
<div class="four columns">
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
<p>This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text. This is example text.</p>
</div>
<div class="four columns">
<img src="http://placehold.it/200x250">
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<script src="//localhost/zurb-foundation3/foundation3/javascripts/foundation.min.js"></script>
<script>
$(document).foundationNavigation();
</script>
</body>
</html>
Side Nav
Иногда вместо навигационной панели (верхней или вертикальной) целесообразно использовать боковую навигацию. Вот так:

Код:
<!doctype html>
<html>
<head>
<title>Side Nav Example, created with Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
</head>
<body>
<div class="row">
<div class="six columns">
<ul class="side-nav">
<li class="active"><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li class="divider"></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
</div>
</div>
</body>
</html>
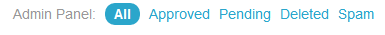
Sub Nav
Sub Navs полезны, когда вам нужно создать разные этапы страницы. Вот пример:

Код:
<!doctype html>
<html>
<head>
<title>Sub Nav Example, created with Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<style type='text/css'>
body {margin-top: 50px;}
</style>
</head>
<body>
<div class="row">
<div class="six columns">
<dl class="sub-nav">
<dt>Admin Panel:</dt>
<dd class="active"><a href="#">All</a></dd>
<dd><a href="#">Approved</a></dd>
<dd><a href="#">Pending</a></dd>
<dd><a href="#">Deleted</a></dd>
<dd><a href="#">Spam</a></dd>
</dl>
</div>
</div>
</body>
</html>
Обратите внимание, что в отличие от других навигационных кодов, вместо 'ul' и 'li', 'dl' и 'dd' используются для сохранения структуры семантической.
пагинация
Например, когда вам нужно выполнить итерацию по длинному списку элементов, вы хотите, чтобы ваш пользователь мог перемещаться по более чем 100 сообщениям в блоге, каждая из которых отображает 10 из них, вам нужно разбить на страницы. Вот как вы можете создать его с помощью Zurb Foundation 3.

Код:
<!doctype html>
<html>
<head>
<title>Pagination Example, created with Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<style type='text/css'>
body {margin-top: 50px;}
</style>
</head>
<body>
<div class="row">
<div class="six columns">
<ul class="pagination">
<li class="arrow unavailable"><a href="">«</a></li>
<li class="current"><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li class="unavailable"><a href="">…</a></li>
<li><a href="">12</a></li>
<li><a href="">13</a></li>
<li class="arrow"><a href="">»</a></li>
</ul>
</div>
</div>
</body>
</html>
Панировочные сухари
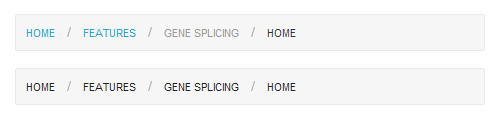
Панировочные сухари - отличный способ показать пользователям, где они находятся в иерархии вашего сайта. Также может быть полезно направить ваших пользователей к потоку контента. С помощью Foundation 3 вы можете создать его следующим образом:

Код:
<!doctype html>
<html>
<head>
<title>Breadcrumbs Example, created with Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<style type='text/css'>
body {margin-top: 50px;}
</style>
</head>
<body>
<div class="row">
<div class="six columns">
<ul class="breadcrumbs">
<li><a href="#">Home</a></li>
<li><a href="#">Features</a></li>
<li class="unavailable"><a href="#">Gene Splicing</a></li>
<li class="current"><a href="#">Home</a></li>
</ul>
<ul class="breadcrumbs">
<li><span>Home</span></li>
<li><span>Features</span></li>
<li><span>Gene Splicing</span></li>
<li class="current"><span>Home</span></li>
</ul>
</div>
</div>
</body>
</html>
В приведенном выше примере класс «недоступен» используется для указания того, что связанная ссылка недоступна, а класс «текущий» используется для обозначения активной ссылки.
Предыдущая: Zurb Foundation 3 Navigation
Далее: Создание модальных или всплывающих окон с помощью Reveal
Новый контент: Composer: менеджер зависимостей для PHP , R программирования