
Zurb Foundation 3 Типография
Вступление
В этом уроке вы увидите, как Zurb Foundation 3 устанавливает типографику. В фреймворке используется модульная шкала , которая задает отличный, логичный вертикальный ритм
вашей типографии.
Что такое модульная шкала?
Модульная шкала содержит набор цифр. Каждый номер связан с другим. Чтобы создать набор, вы начинаете с числа и соотношения. Вы получаете следующее число и умножаете начальное число на соотношение. Или выведите следующее число, разделив окончательное число на соотношение. Zurb Foundation использует Golden Ratio .
Что такое золотое сечение?
Предположим, что два числа p и q. р и д в золотом сечении, если  где р больше q. Символом, обозначающим Золотое сечение, является греческая буква фи.
где р больше q. Символом, обозначающим Золотое сечение, является греческая буква фи.
Базовый размер шрифта, выбранный для Zurb Foundation 3, составляет 14 пикселей для основного текста. Для небольших устройств, легкодоступная область для элементов пользовательского интерфейса, 44 пикселя, стала стандартом, поэтому она выбрана в качестве второго важного числа.
Если вы используете SCSS-версию Foundation, вот как устанавливается типография, которую вы можете легко изменить:
// Variables
$ratio: $golden;
$base-size: 14px 44px;
// Modular Scale SCSS Function Syntax
h6 { font-size: ms(0); } // First Number in Scale
h5 { font-size: ms(1); } // Second Number in Scale
h4 { font-size: ms(2); } // Third Number in Scale
Стили абзаца
Размер шрифта, высота строки и интервал задаются для абзацев. Следующий пример показывает:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of paragraph with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of paragraph with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="twelve columns">
<p>In this tutorial you will see how to Zurb Foundation 3 sets typography. The framework uses Modular Scale, which gives a great, logical vertical rhythm to your typography. A modular scale comprises of a set of numbers. Each number is related to another. To create the set, you start with a number and a ratio. You derive the next number and by multiplying the initial number with the ratio. Or derive next number down by dividing the finial number with the ratio. Zurb Foundation uses Golden Ratio.</p>
</div>
</div>
</body>
</html>
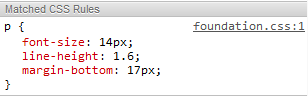
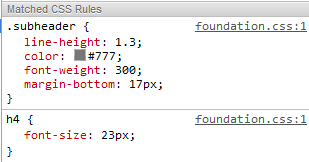
А вот соответствующий CSS абзаца (снимок экрана, сделанный для инструментов Chrome Developer).

Общие заголовки Стили
В следующем примере показаны стили для общих элементов заголовка:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of headings with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of headings with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="twelve columns">
<h1>This is Heading one</h1>
<h2>This is Heading two</h2>
<h3>This is Heading three</h3>
<h4>This is Heading four</h4>
<h5>This is Heading five</h5>
<h6>This is Heading six</h6>
</div>
</div>
</body>
</html>
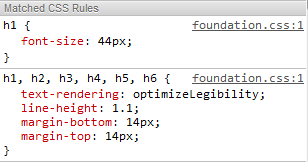
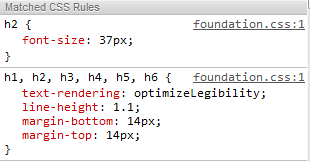
А вот и соответствующие CSS заголовки (снимок экрана для инструментов Chrome Developer).
Для h1

Для h2

Для h3

Для h4

Для h5

Для h6

Специальные стили заголовка
В Foundation 3 также есть стили для подзаголовков и небольших заголовков. Следующий пример показывает:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of special headings with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of special headings with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="twelve columns">
<h2>This is a large main header.</h2>
<h4 class="subheader">This is a smaller subheader.</h4>
<h3>This is a large header. <small>This is a small segment of that header.</small></h3>
</div>
</div>
</body>
</html>
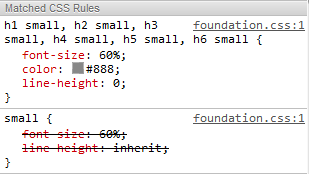
А вот и связанный CSS заголовков подзаголовков (снимок экрана, сделанный для инструментов Chrome Developer).

А вот связанный CSS с подзаголовком, который представляет собой небольшой сегмент большого заголовка (снимок экрана, сделанный для инструментов Chrome Developer).

Стили ссылок
Ссылки так очевидны на веб-страницах. В следующем примере показаны ссылки на Foundation 3:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of links with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of links with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="twelve columns">
<h2><a href="https://kodesource.top" target="_blank">This is w3resource</a></h2>
<p><a href="https://kodesource.top" target="_blank">Learn web development.</a></p>
</div>
</div>
</body>
</html>
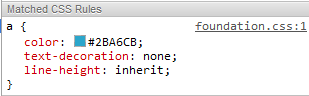
А вот и ссылки CSS заголовков (скриншот для инструментов разработчика Chrome).

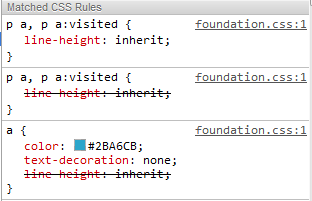
А вот и CSS ссылки на абзацы (скриншот для инструментов разработчика Chrome).

Стили списков
В следующем примере показаны списки с Foundation 3:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of lists with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of lists with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="four columns">
<ul class="circle">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>This is an example of list with circle bullets</li>
<ul>
</div>
<div class="four columns">
<ul class="disc">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>This is an example of list with disc bullets</li>
<ul>
</div>
<div class="four columns">
<ul class="square">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>This is an example of list with square bullets</li>
<ul>
</div>
</div>
</body>
</html>
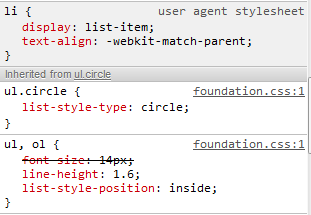
А вот и связанный CSS списков (снимок экрана для инструментов Chrome Developer).

Стили Blockquote
В следующем примере показана цитата с Foundation 3:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of blockquote with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of blockquote with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="four columns">
<blockquote>
A coward is incapable of exhibiting love; it is the prerogative of the brave.
<cite>Mahatma Gandhi</cite>
</blockquote>
</div>
</div>
</body>
</html>
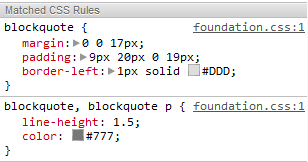
А вот и CSS-код blockquote (снимок экрана для инструментов разработчика Chrome).

Стили печати
Foundation 3 предлагает стили для основных стилей печати. Это может убрать фоны, текст и рамки. он может добавить связанный URL после текста привязки. это может установить границу вокруг цитат и предварительных элементов. Это может также очистить страницу и свернуть окно.
У этого есть два класса, чтобы показать или скрыть элементы на печати. Класс .print-only показывает элемент только для печати, тогда как .hide-on-print скрывает связанный элемент при печати.
Предыдущая: Создание макетов для нескольких устройств с помощью Zurb Foundation 3 Grid
Далее: Zurb Foundation 3 кнопки
Новый контент: Composer: менеджер зависимостей для PHP , R программирования