
Zurb Foundation 3 кнопки
Кнопки
В этом руководстве вы узнаете, как создавать кнопки с помощью Zurb Foundation 3. Foundation 3 Кнопки просты в использовании и настройке. Он имеет CSS-класс «button», который может быть реализован по гиперссылке, input (где type = «submit») и элементу button. И есть другие классы CSS для создания вариантов, таких как квадрат, слегка округленный, полностью округленный, большой. средний, маленький и т. д.
пример
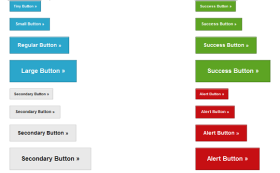
Вот пример, содержащий типичные кнопки, созданные с помощью Foundation 3. Вот снимок экрана:

Код:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of buttons with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of buttons with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="six columns">
<p><a href="#" class="tiny button">Tiny Button »</a></p>
<p><a href="#" class="small button">Small Button »</a></p>
<p><a href="#" class="button">Regular Button »</a></p>
<p><a href="#" class="large button">Large Button »</a></p>
<p><a href="#" class="tiny secondary button">Secondary Button »</a></p>
<p><a href="#" class="small secondary button">Secondary Button »</a></p>
<p><a href="#" class="secondary button">Secondary Button »</a></p>
<p><a href="#" class="large secondary button">Secondary Button »</a></p>
</div>
<div class="six columns">
<p><a href="#" class="tiny success button">Success Button »</a></p>
<p><a href="#" class="small success button">Success Button »</a></p>
<p><a href="#" class="success button">Success Button »</a></p>
<p><a href="#" class="large success button">Success Button »</a></p>
<p><a href="#" class="tiny alert button">Alert Button »</a></p>
<p><a href="#" class="small alert button">Alert Button »</a></p>
<p><a href="#" class="alert button">Alert Button »</a></p>
<p><a href="#" class="large alert button">Alert Button »</a></p>
</div>
</div>
</body>
</html>
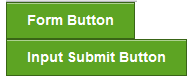
Вот еще один пример, где кнопка и класс успеха применяются к элементу ввода и кнопке для создания кнопок формы :

Код:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of form buttons with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of buttons with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="six columns">
<button class="success button">Form Button</button><br>
<input type="submit" class="success button" value="Input Submit Button">
</div>
</div>
</body>
</html>
Кнопочные группы
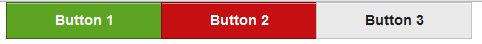
Иногда вам может понадобиться группа кнопок. Фонд 3 имеет положение для этого тоже. Вот пример:

Код:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of button groups with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of button groups with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="six columns">
<ul class="button-group [radius, rounded]">
<li><a href="#" class="success button radius">Button 1</a></li>
<li><a href="#" class="alert button radius">Button 2</a></li>
<li><a href="#" class="secondary button radius">Button 3</a></li>
</ul>
</div>
</div>
</body>
</html>
Четные группы кнопок
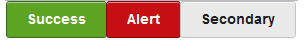
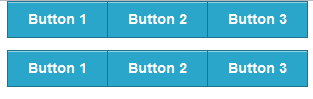
Иногда вам может понадобиться заполнить столбцы сетки группами кнопок. Для этого вам нужно добавить два CSS-класса Foundation 3 к связанному элементу 'ul' списков, содержащих кнопки. Один из них - «.even», и в соответствии с вашими требованиями вы должны добавить либо «.two-up», либо «.three-up», либо «.four-up», либо «.five-up». Вот снимок экрана:

Код:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of even button groups with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of even button groups with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="six columns">
<ul class="button-group even three-up">
<li><a href="#" class="success button">Button 1</a></li>
<li><a href="#" class="alert button">Button 2</a></li>
<li><a href="#" class="secondary button">Button 3</a></li>
</ul>
</div>
</div>
</body>
</html>
Кнопочные панели
На веб-странице, если вы хотите отобразить групповые действия (с помощью кнопок), которые связаны, то вы можете использовать это. Вот снимок экрана:

Код:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of button bar with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of button bars with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="six columns">
<div class="button-bar">
<ul class="button-group">
<li><a href="#" class="button">Button 1</a></li>
<li><a href="#" class="button">Button 2</a></li>
<li><a href="#" class="button">Button 3</a></li>
</ul>
<ul class="button-group">
<li><a href="#" class="button">Button 1</a></li>
<li><a href="#" class="button">Button 2</a></li>
<li><a href="#" class="button">Button 3</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Раскрывающиеся кнопки
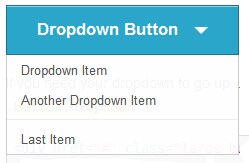
Раскрывающиеся кнопки являются отличным вариантом в определенных ситуациях. Вот пример:

Код:
<div href="#" class="large button dropdown">
Dropdown Button
<ul>
<li><a href="#">Dropdown Item</a></li>
<li><a href="#">Another Dropdown Item</a></li>
<li class="divider"></li>
<li><a href="#">Last Item</a></li>
</ul>
</div>
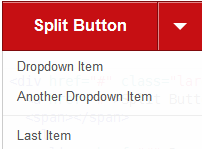
Сплит кнопки

Код:
<div href="#" class="large alert button split dropdown">
<a href="#">Split Button</a>
<span></span>
<ul>
<li><a href="#">Dropdown Item</a></li>
<li><a href="#">Another Dropdown Item</a></li>
<li class="divider"></li>
<li><a href="#">Last Item</a></li>
</ul>
</div> Предыдущая: Zurb Foundation 3 Типография
Следующая: Фонд Zurb 3 формы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования