
Проверять и редактировать HTML и CSS с помощью Firebug
HTML и CSS с Firebug
В этом уроке мы собираемся обсудить, как проверять и редактировать HTML и CSS с помощью Firebug.
Проверять и редактировать HTML с Firebug
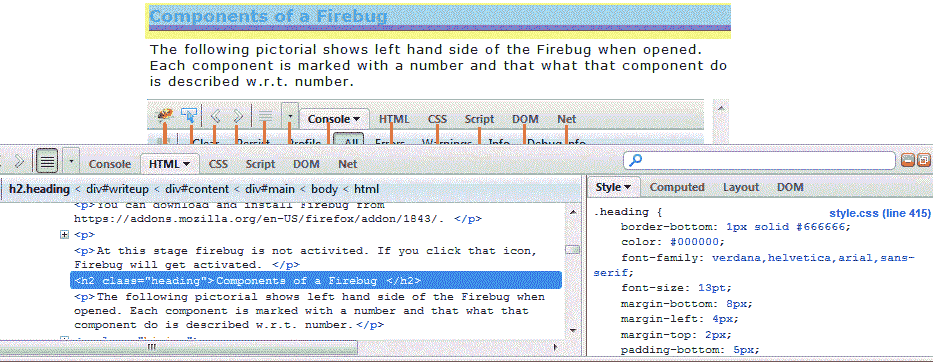
Щелкните правой кнопкой мыши по элементу, который вы хотите проверить, и щелкните по элементу проверки .

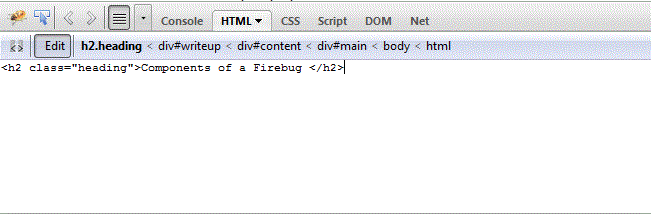
Нажмите на Edit в окне Firebug сейчас.

Измените код на <h1> Компоненты Firebug </ h1>.

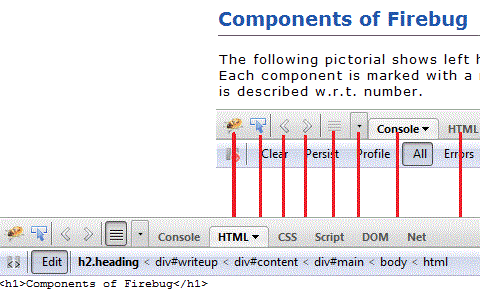
Как только вы измените код, вы сможете увидеть эффект вживую. Вы можете скопировать код, а затем просто вставить его вместо исходного кода и сохранить, чтобы сделать эффект постоянным.
Проверяйте и редактируйте CSS с помощью Firebug
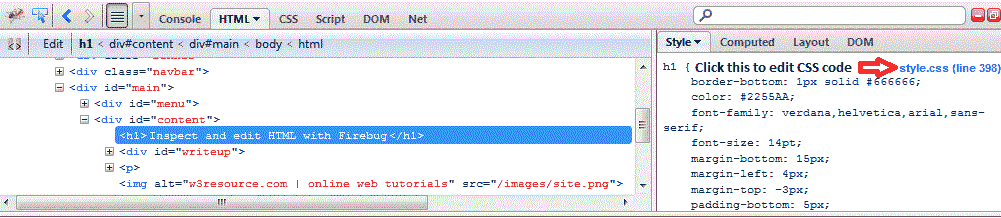
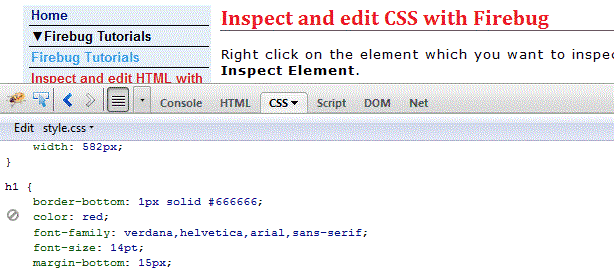
Щелкните правой кнопкой мыши по элементу, который вы хотите проверить, и щелкните по элементу проверки . Затем нажмите, как показано (прокрутите изображение вправо) на изображении, чтобы открыть соответствующий код CSS.

Измените цвет заголовка, изменив код на цвет: красный;
Вы сразу увидите эффект в прямом эфире. Теперь вы можете просто скопировать это и заменить исходный код и сохранить, чтобы сделать изменения постоянными

Предыдущий: Firebug Tutorial
Далее: Отладка JavaScript с помощью Firebug
Новый контент: Composer: менеджер зависимостей для PHP , R программирования