
Атрибут HTML tabindex
TabIndex
Цель атрибута HTML tabindex состоит в том, чтобы указать число, которое указывает порядок, в соответствии с которым позиция получает фокус, когда пользователь перемещается по странице. Диапазон значений должен быть числом от 0 до 32767. Пользовательские агенты игнорируют начальные нули.
Поддерживаемые элементы
Атрибут HTML tabindex поддерживает элемент, область, кнопку, ввод, объект, выбор, текстовую область.
Синтаксис
<ElementName summary = "value"> ..... </ ElementName>
Где ElementName - любой поддерживаемый элемент.
Тип значения
Integer.
Значение
Целое число от 0 до 32767.
Значение по умолчанию
По умолчанию атрибут HTML tabindex не имеет значения.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример HTML-атрибута tabindex с элементами button, input, select, textarea
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML tabindex attribute with button, input, select, textarea elements</title>
</head>
<body>
<form name="user_info" action="action_get.php" method="get">
Name : <input type="text" name="name" tabindex="1"><br>
email : <input type="text" name="email" tabindex="2"><br>
<label>Select your favourite sports</label>
<select size="2" tabindex="3">
<option value="Soccer">Soccer</option>
<option value="Hockey">Hockey</option>
<option value="Tennis">Tennis</option>
<option value="Golf">Golf</option>
</select><br>
<label>Why do you like this sport? </label> <br>
<textarea name="description" tabindex="4" rows="10" cols="5"></textarea><br>
<button type="submit" name="submit" tabindex="5"/>Submit</button>
</form>
</body>
</html>
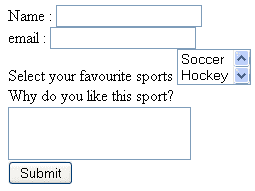
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута tabindex с элементами формы
Предыдущий: сводный атрибут HTML
Далее: целевой атрибут HTML
Новый контент: Composer: менеджер зависимостей для PHP , R программирования