
HTML атрибут colspan
Объединение столбцов
Назначение атрибута colspan в HTML заключается в определении количества столбцов, охватываемых определением отдельного столбца.
Поддерживаемые элементы
Атрибут HTML colspan поддерживает элементы td и th.
Синтаксис
<ElementName colspan = "value"> .............. </ ElementName>
Где ElementName - любой поддерживаемый элемент HTML.
Тип значения
Число.
Значение
1
Значение по умолчанию
Там нет значения по умолчанию.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример HTML-атрибута colspan с td и th
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Example of HTML colspan attribute with td and th </title>
</head>
<body>
<table border="2" cellpadding="5">
<tr> <th colspan="2">Development</th> </tr>
<tr> <td>Em001</td> <td>$1500.00</td> </tr>
<tr> <td>Em002</td> <td>$1550.00</td> </tr>
<tr> <td>Em003</td> <td>$1700.00</td> </tr>
<tr><td colspan="2">Total : $4750.00</td>
<tr> <th colspan=2>Marketing</th> </tr>
<tr> <td>Em005</td> <td>$1500.00</td> </tr>
<tr> <td>Em006</td> <td>$1500.00</td> </tr>
<tr> <td>Em006</td> <td>$1500.00</td> </tr>
<tr><td colspan="2">Total : $4500.00</td>
</table>
</body>
</html>
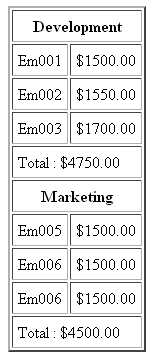
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута colspan с td и th
Предыдущая: атрибут HTML cols
Далее: атрибут содержимого HTML
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code