
Атрибут типа HTML
тип
Назначение атрибута типа HTML состоит в том, чтобы указать тип содержимого связанного элемента при использовании с элементами, ссылками, объектами, параметрами, сценариями и стилями. При использовании с элементом ввода атрибут указывает тип даты, которую он может принять. Принимая во внимание, что при использовании с элементом кнопки атрибут может использоваться для определения типа работы, которую может выполнить связанная кнопка (для того, будет ли она использоваться для отправки формы, сброса формы и т. Д.).
Поддерживаемые элементы
Атрибут типа HTML поддерживает элементы a, button, input, link, object, param, script, style.
Синтаксис
<ElementName type = "value"> ..... </ ElementName>
Где ElementName - любой поддерживаемый элемент.
Тип значения
ContentType для, ссылка, объект, параметр, сценарий, стиль.
InputType для элемента ввода.
LIStyle для элемента li, OLStyle для элемента ol и ULStyle для элемента ul.
Различные значения (кнопка | отправить | сброс) для элемента кнопки.
Значение по умолчанию
Нет значения по умолчанию атрибута типа HTML.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример атрибута типа HTML с элементом
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML type attribute with a element</title>
</head>
<body>
<p><a href="../../images/w3logo5.gif" type="image/gif">w3resource tutorials</a></p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута типа HTML с элементом
Пример атрибута типа HTML с кнопкой, вводом, элементами ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML type attribute with button, input, link elements</title>
<link rel='stylesheet' href='test.css' type='text/css' />
</head>
<body>
<form name="user_info" action="action_post.php" method="post">
Name : <input type="text" name="name" /><br/>
email : <input type="text" name="email"/><br/>
<button type="submit" name="submit">Submit</button>
</form>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута типа HTML с элементами button, input и link
Пример атрибута типа HTML с элементами script и style
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML type attribute with script and style elements</title>
<script type="text/javascript" src="../../html/attributes/w3r.js"> </script>
<style type="text/css">
p {background-color: lightyellow; color: maroon;}
</style>
</head>
<body onload="w3r()" >
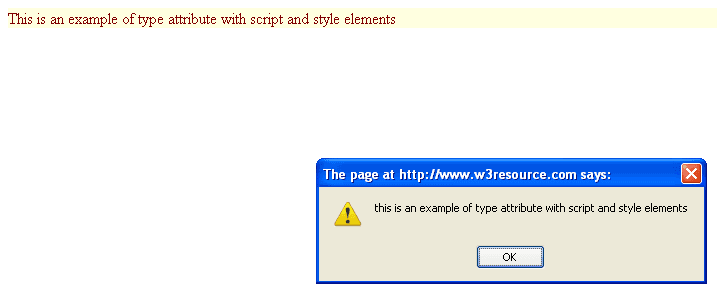
<p>This is an example of type attribute with script and style elements</p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута типа HTML со скриптом, элементами стиля
Предыдущий: атрибут заголовка HTML
Далее: атрибут HTML usemap
Новый контент: Composer: менеджер зависимостей для PHP , R программирования