
HTML longdesc атрибут
longdesc
Цель атрибута HTML longdesc - указать ссылку на длинное текстовое описание для изображений, фреймов и фреймов.
При использовании с элементом img он дополняет атрибут alt в img. При использовании с элементами iframe и frame он дополняет атрибут title.
Поддерживаемые элементы
Атрибут HTML longdesc поддерживает элементы img, iframe и frame.
Синтаксис
<ElementName longdesc = "value"> ..... </ ElementName>
Где ElementName - любые поддерживаемые элементы.
Тип значения
URI.
Значение
URI.
Значение по умолчанию
Нет никакого значения по умолчанию для атрибута HTML longdesc.
Поддерживаемые типы документов
При использовании с элементом img, HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset. При использовании с элементами iframe и frame, HTML 4.01 frameset.
Пример HTML-атрибута longdesc с img
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML longdesc attribute with img </title>
</head>
<body>
<img src="../../images/w3logo5.gif" alt="The w3resource logo " longdesc="logo.txt"/>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута longdesc с img
Заметка
В реальном мире использование longdesc редко встречается в отношении элемента img. Но написание длинного описания для iframe и frame почти уместно.
Пример HTML-атрибута longdesc с фреймом
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML longdesc attribute with frame</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="header.html" frameborder="1" name="header" title="Header window"/>
<frame src="content.html" frameborder="0" name="content" title="Content window" longdesc="content-description.txt"/>
<frame src="footer.html" frameborder="0" name="footer" title="footer window" longdesc="footer-description.txt"/>
</frameset>
</body>
</html>
Результат

Посмотреть этот пример отдельное окно браузера
Пример HTML-атрибута longdesc с фреймом
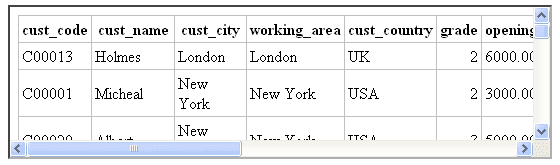
Пример HTML-атрибута longdesc с iframe
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML longdesc attribute with iframe</title>
</head>
<body>
<iframe src="../../sql/customer.php" height="100%" width="540" frameborder="1" title="The customer inforamtion " longdesc="customer.txt"> </iframe>
</body>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута longdesc с iframe
Предыдущая: атрибут lang и dir HTML
Далее: атрибут HTML marginheight
Новый контент: Composer: менеджер зависимостей для PHP , R программирования