
HTML-атрибут alt
альт
Назначение атрибута HTML alt - указать краткое описание поддерживаемых элементов.
Поддерживаемые элементы
Атрибут HTML alt поддерживает область, img, элементы ввода.
Синтаксис
<ElementName alt = "value"> ..... </ ElementName>
Где ElementName - любой поддерживаемый элемент.
Тип значения
Тип значения атрибута HTML alt - текст.
Значение
Кусок текста, содержащий краткое описание смежного контента.
Значение по умолчанию
По умолчанию атрибут HTML alt отсутствует.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
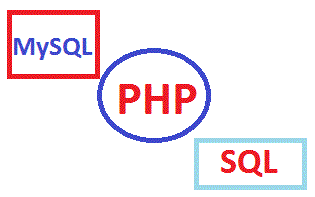
Пример HTML-атрибута alt с img и area
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML alt attribute with area and img </title>
</head>
<body>
<img src="attribute-alt-img-area.gif" alt="alt example " width="308" height="190" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="8,5,100,77" href="../../mysql/mysql-tutorials.php" target="_blank" alt="mysql tutorial">
<area shape="circle" coords="155,93,59" href="../../php/php-home.php" target="_blank" alt="php tutorial">
<area shape="rect" coords="197,136,306,188" href="../../sql/sql-tutorials.php" alt="sql tutorials">
</map>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута alt с img и area.
Пример HTML-атрибута alt с вводом
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Example of HTML alt attribute with input</title>
</head>
<body>
<form action="action.php">
Email id : <input type="text" name="email" alt="Your Email id"/><br />
Password : <input type="text" name="passw" alt="Your Password"/><br />
<input type="submit" value="Submit" />
</form>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута alt с вводом.
Предыдущий: атрибут выравнивания HTML
Далее: атрибут архива HTML
Новый контент: Composer: менеджер зависимостей для PHP , R программирования