
Что такое атрибут HTML
Атрибут HTML
1. Атрибут HTML является связанным свойством элемента HTML и используется для расширения возможностей элемента HTML.
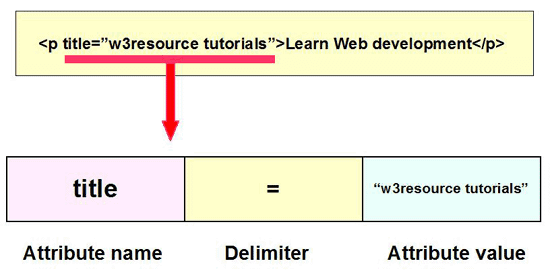
2. HTML-атрибуты (обычно) имеют значения и пишутся после «=» после имени атрибута.
3. Пара значений атрибутов помещается перед последним ">" начального тега HTML.

4. Любое количество пар значений атрибутов (если они применимы к этому элементу), разделенных пробелом (пробел), может использоваться с элементом.

5. В HTML 4.01 значения атрибутов могут быть заключены в двойные кавычки, что не является обязательным. Но в XHTML это обязательно.
6. Имена атрибутов HTML чувствительны к регистру.
7. Значения атрибутов HTML не чувствительны к регистру.
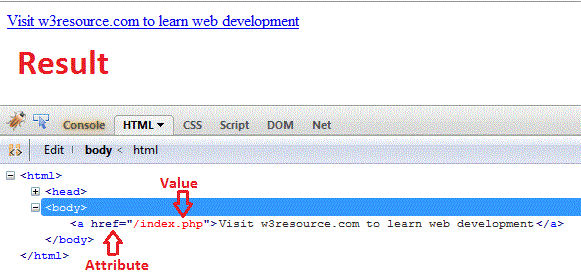
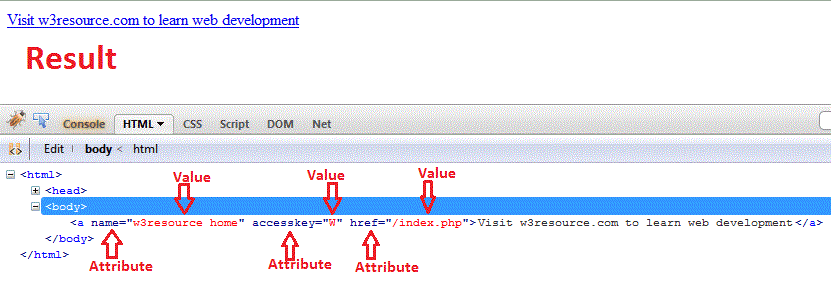
Наглядное представление использования атрибута HTML

Пример использования атрибута HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>
HTML a tag example - HTML tutorial | w3resource
</title>
</head>
<body>
<p>
<a href="/index.php" accesskey="W" name="w3resource home">Visit w3resource.com to learn web development</a>
</p>
<!--href,accesskey and name are attributes of HTML a element. /index.php, W and w3resource home are their respective values.-->
</body>
</html>
Результат
Посетите w3resource.com, чтобы изучить веб-разработку
Это действительные атрибуты HTML 4.01
Предыдущая: Список элементов HTML 4.01
Далее: атрибут HTML abbr
Новый контент: Composer: менеджер зависимостей для PHP , R программирования