
Атрибут строк HTML
строки
Цель атрибута строк HTML - определить количество строк в элементе textarea и список длин (строк) в наборе фреймов.
Поддерживаемые элементы
Атрибут строки HTML поддерживает элементы textarea и frameset.
Синтаксис
<ElementName lines = "value"> ..... </ ElementName>
Где ElementName - любой поддерживаемый элемент.
Тип значения
Номер для текстовой области. Процент или относительная длина для набора фреймов.
Значение
Для текстовой области число, указывающее количество строк.
Для frameset список из числа, за которым следуют% или * (указывающие относительную длину) для указания длины кадров.
Значение по умолчанию
Значение по умолчанию атрибута строк HTML для набора фреймов составляет 100%, что указывает на одну строку.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset для textarea.
HTML 4.01 frameset для frameset.
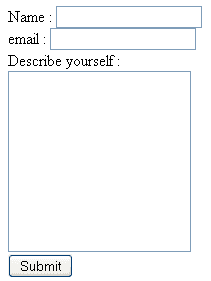
Пример атрибута строк HTML с элементом textarea
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML rows attribute with textarea element</title>
</head>
<body>
<form name="user_info" action="action.php" method="post">
Name : <input type="text" name="name"><br>
email : <input type="text" name="email"><br>
Describe yourself : <br>
<textarea rows="10" cols="10" name="describe_yourself">
</textarea><br>
<input type="submit" name="submit" value="Submit">
</form>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута строк HTML с элементом textarea
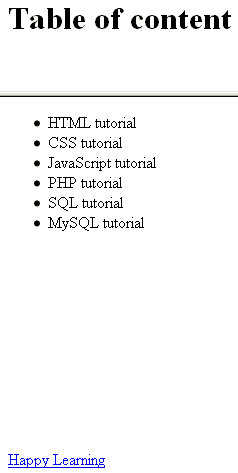
Пример атрибута строк HTML с элементом frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML rows attribute with frameset element</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="../../html/attributes/header.html" frameborder="1" name="header" title="Header window">
<frame src="../../html/attributes/content.html" frameborder="0" name="content" title="Content window">
<frame src="../../html/attributes/footer.html" frameborder="0" name="footer" title="footer window">
</frameset>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута строк HTML с элементом frameset
Предыдущая: атрибут HTML rev
Далее: HTML атрибут rowspan
Новый контент: Composer: менеджер зависимостей для PHP , R программирования