
Атрибут высоты HTML
рост
Назначение атрибута высоты HTML - указать высоту элемента или фрейма.
Поддерживаемые элементы
Атрибут высоты HTML поддерживает элементы iframe, img и object.
Синтаксис
<ElementName height = "value"> ..... </ ElementName>
Где ElementName - любые поддерживаемые элементы.
Тип значения
Длина.
Значение
| Значение | Описание |
|---|---|
| Число | Указать длину в пикселях. |
| Число, за которым следует% (например, 20%) | Указать длину в процентах (от доступной длины). |
| Относительная длина (например, cols = 20%, *, 20%) | Для iframe. Где * указано 60% (т.е. 100- [20 + 20]). |
Значение по умолчанию
Нет значения по умолчанию атрибута высоты HTML.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset. Для iframe, только HTML 4.01 переходный.
Пример атрибута высоты HTML с img
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML height attribute with img</title>
</head>
<body>
<img src="coords-a.gif" width="308" height="190" alt="img height width example" />
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута высоты HTML с img
Пример атрибута высоты HTML с iframe
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML height attribute with img</title>
</head>
<body>
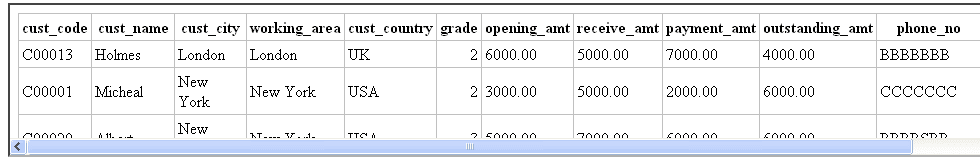
<iframe src="../../sql/customer.php" width="100%" height="100%"></iframe>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута высоты HTML с iframe
Предыдущий: атрибут заголовков HTML
Далее: HTML атрибут href
Новый контент: Composer: менеджер зависимостей для PHP , R программирования