
HTML только для чтения атрибут
только для чтения
Назначение атрибута HTML только для чтения состоит в том, чтобы запретить пользователям вводить данные в связанный элемент.
Поддерживаемые элементы
Атрибут HTML readonly поддерживает элементы input и textarea.
Синтаксис
<ElementName readonly = "value"> ..... </ ElementName>
Где ElementName - любой поддерживаемый элемент.
Тип значения
Предопределенные.
Значение
неизменяемые.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset.
Пример HTML-атрибута «только для чтения» с элементами input и textarea
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML readonly attribute with input and textarea elements</title>
</head>
<body>
<form name="user_info" action="action.php" method="post">
Name : <input type="text" name="name" readonly="readonly"><br>
email : <input type="text" name="email"><br>
Describe yourself : <br>
<textarea rows="10" cols="10" name="describe_yourself" readonly="readonly">
</textarea><br>
<input type="submit" name="submit" value="Submit">
</form>
</body>
</html>
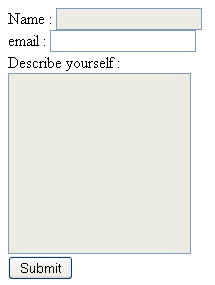
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута «только для чтения» с элементами input и textarea
Предыдущая: атрибут профиля HTML
Далее: атрибут HTML rel
Новый контент: Composer: менеджер зависимостей для PHP , R программирования