
Атрибут HTML marginwidth
MARGINWIDTH
Цель атрибута marginwidth HTML - указать ширину полей в фрейме или фрейме.
Поддерживаемые элементы
Атрибут HTML marginwidth поддерживает элементы iframe и frame.
Синтаксис
<ElementName marginwidth = "value"> ..... </ ElementName>
Где ElementName - любые поддерживаемые элементы.
Тип значения
Pixel.
Значение
Значение в пикселях.
Значение по умолчанию
По умолчанию атрибут HTML marginwidth не имеет значения.
Поддерживаемые типы документов
HTML 4.01 frameset.
Пример HTML-атрибута marginwidth с фреймом
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<title>Example of HTML marginwidth attribute with
frame</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="header.html" frameborder="1" name="header" title="Header
window"/>
<frame src="content.html" frameborder="0" name="content"
title="Content window" marginheight="10" marginwidth="5"/>
<frame src="footer.html" frameborder="0" name="footer" title="footer
window" marginheight="10" marginwidth="5"/>
</frameset>
</body>
</html>
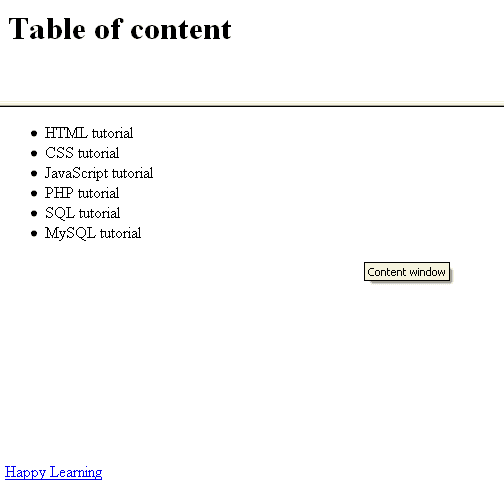
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута marginwidth с фреймом
Пример HTML-атрибута marginwidth с помощью iframe
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<title>Example of HTML marginwidth attribute with
iframe</title>
</head>
<body>
<iframe src="../../sql/customer.php" height="100%" width="540"
frameborder="1" title="The customer inforamtion " marginheight="10"
marginwidth="5"> </iframe>
</body>
</body>
</html>
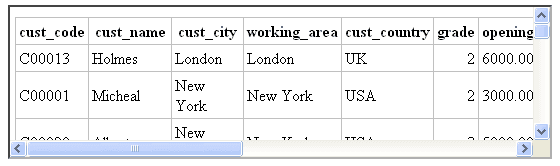
Результат

Посмотреть этот пример в отдельном окне браузера
Пример HTML-атрибута marginwidth с помощью iframe
Предыдущий: атрибут HTML marginheight
Далее: атрибут maxlength HTML
Новый контент: Composer: менеджер зависимостей для PHP , R программирования