
Атрибут HTML cols
смещ_по_столбцам
Назначение атрибута HTML cols состоит в определении количества столбцов в текстовой области или наборе фреймов.
Поддерживаемые элементы
Атрибут HTML cols поддерживает элементы textarea и frameset. cols является обязательным атрибутом для textarea.
Синтаксис
<ElementName cols = "value"> .............. </ ElementName>
Где ElementName - любой поддерживаемый элемент HTML.
Тип значения
Multilength для набора кадров и число для textarea.
Значение
Относительная длина, если используется с frameset, и число для указания количества столбцов, если используется с textarea.
Значение по умолчанию
Там нет значения по умолчанию.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset при использовании с textarea. HTML 4.01 frameset при использовании с frameset.
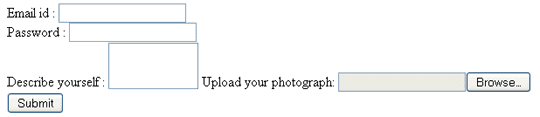
Пример атрибута HTML cols с textarea
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><!-- <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> -->
<title>Example of HTML cols attribute with textarea</title>
</head>
<body>
<form action="action.php" accept="image/png,image/jpeg,image/gif">
Email id : <input type="text" name="email"/><br/>
Password : <input type="text" name="passw"/><br/>
Describe yourself : <textarea cols="10" rows="5"></textarea> <br/>
Upload your photograph: <input type="file" name="uimg" id="uimg"/><br/>
<input type="submit" value="Submit"/>
</form>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута HTML cols с textarea
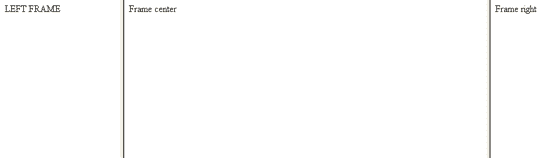
Пример атрибута HTML cols с набором фреймов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML cols attribute with frameset</title>
</head>
<frameset cols="20%,*,20%">
<frame src="frame_left.htm" />
<frame src="frame_center.htm" />
<frame src="frame_right.htm" />
</frameset>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута HTML cols с набором фреймов
Предыдущий: атрибут кода HTML
Далее: HTML атрибут colspan
Новый контент: Composer: менеджер зависимостей для PHP , R программирования