
Атрибут прокрутки HTML
прокрутки
Назначение атрибута прокрутки HTML состоит в том, чтобы указать, должна ли отображаться полоса прокрутки для элементов iframe и frame.
Поддерживаемые элементы
Атрибут прокрутки HTML поддерживает элементы iframe и frame.
Синтаксис
<ElementName scrolling = "value"> ..... </ ElementName>
Где ElementName - любой поддерживаемый элемент.
Тип значения
Предопределенные.
Значение
| Ценности | Описание |
|---|---|
| да | Полоса прокрутки отображается всегда. |
| нет | Полоса прокрутки никогда не показывается. |
| авто | Если высота содержимого превышает высоту фрейма или фрейма, должна быть показана полоса прокрутки. |
Значение по умолчанию
Значением атрибута прокрутки HTML по умолчанию является auto.
Поддерживаемые типы документов
HTML 4.01 frameset при использовании с элементом frame.
Все, когда используется с элементом iframe.
Пример атрибута прокрутки HTML с элементом iframe
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML scrolling attribute with iframe element</title>
</head>
<body>
<iframe src="../../sql/customer.php" height="100%" width="540" frameborder="1" title="The customer inforamtion" scrolling="auto"> </iframe>
</body>
</html>
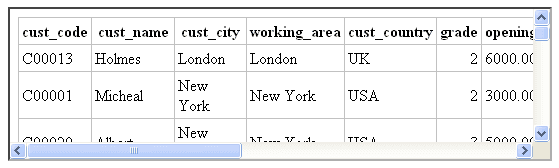
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута прокрутки HTML с элементом iframe
Пример атрибута прокрутки HTML с элементом frame
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML scrolling attribute with iframe element</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="header.html" frameborder="1" name="header" title="Header window" scrolling="auto">
<frame src="content.html" frameborder="0" name="content" title="Content window" scrolling="auto">
<frame src="footer.html" frameborder="0" name="footer" title="footer window" scrolling="auto">
</frameset>
</html>
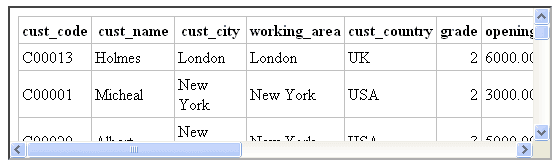
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута прокрутки HTML с элементом frame
Предыдущий: атрибут области HTML
Далее: HTML выбранный атрибут
Новый контент: Composer: менеджер зависимостей для PHP , R программирования