
Атрибут имени HTML
название
Назначение атрибута имени HTML состоит в том, чтобы указать имя для элемента. Значение атрибута name работает как идентификатор элемента.
Поддерживаемые элементы
Атрибут HTML-имени поддерживает элементы button, textarea, select, form, frame, iframe, img, a, input, object, map, param и meta.
Синтаксис
<ElementName name = "value"> ..... </ ElementName>
Где ElementName - любой поддерживаемый элемент.
Тип значения
Имя метаэлемента и символьных данных для остальных поддерживаемых элементов.
Значение
Имя для идентификации элемента.
Значение по умолчанию
Нет значения по умолчанию атрибута имени HTML.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, HTML 4.01 frameset для кнопки, textarea, select, form, img, a, input, object, map, param.
4.01 frameset для кадра, iframe.
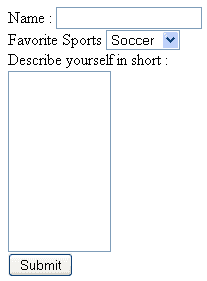
Пример атрибута имени HTML с формой, кнопкой, текстовой областью, выбором, вводом
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with form, button, textarea, select, input</title>
</head>
<body>
<form name="name_example">
Name : <input type="text" name="name"/><br/>
<label>Favorite Sports </label>
<select name="favourite_sports" >
<option value="Soccer">Soccer</option>
<option value="Hockey">Hockey</option>
<option value="Tennis">Tennis</option>
<option value="Golf">Golf</option>
</select><br/>
<label>Describe yourself in short : </label> <br/><textarea cols="10" rows="10"> </textarea><br/>
<button type="button" name="submit">Submit</button>
</form>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута имени HTML с формой, кнопкой, текстовой областью, выбором, вводом
Пример атрибута имени HTML с img, map, area
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with img, map, area</title>
</head>
<body>
<img src="../../html/attributes/attribute-name-example.gif" alt="name example " width="308" height="190" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="8,5,100,77" href="../../mysql/mysql-tutorials.php" target="_blank" alt="mysql tutorial" / >
<area shape="circle" coords="155,93,59" href="../../php/php-home.php" target="_blank" alt="php tutorial / >
<area shape="rect" coords="197,136,306,188" href="../../sql/sql-tutorials.php" alt="sql tutorials" / >
</map>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута имени HTML с img, map, area
Пример атрибута имени HTML с
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with a</title>
</head>
<body>
<a href="/index.php" name="w3r_home">Learn Web development</a>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута имени HTML с фреймом
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with frame</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="header.html" frameborder="1" name="header" title="Header window"/>
<frame src="content.html" frameborder="0" name="content" title="Content window" marginheight="10"/>
<frame src="footer.html" frameborder="0" name="footer" title="footer window" marginheight="10"/>
</frameset>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута имени HTML с фреймом
Пример атрибута имени HTML с iframe
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with iframe</title>
</head>
<body>
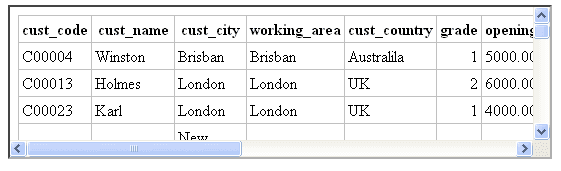
<iframe src="../../sql/customer.php" height="100%" width="540" frameborder="1" title="The customer information " name="customer_info" > </iframe>
</body>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута имени HTML с iframe
Пример атрибута имени HTML с мета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with meta </title>
<meta name="description" content="Learn web development " />
<meta name="keywords" content="HTML,CSS,JavaScript,PHP,SQL,MySQL" />
<meta name="author" content="w3resource" />
</head>
<body>
<p>This example contains name attributes for meta elements</p>
</body>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример атрибута имени HTML с мета
Предыдущий: множественный атрибут HTML
Далее: HTML атрибут nohref
Новый контент: Composer: менеджер зависимостей для PHP , R программирования