
атрибут стиля элемента HTML
Описание
1. Атрибут стиля HTML можно использовать для описания представления элемента HTML.
2. Хотя это технически возможно, не рекомендуется использовать атрибут style для описания представления элемента. Вы должны использовать отдельный файл CSS для написания стилей для элементов HTML-страницы.
3. Хотя это технически возможно, не рекомендуется использовать атрибут style для сокрытия элементов.
4. Атрибут style можно использовать только для проверки представления элемента. Позже, который должен быть удален в отдельный файл CSS.
Синтаксис
<ElementName style = "StyleRuless ......"> текстовое содержимое </ ElementName>
Где ElementName - это любой элемент HTML.
Тип значений
Тип значения атрибута стиля - таблица стилей.
Значение
Значение атрибута стиля указано автором веб-документа.
Пример использования атрибута style с элементом HTML abbr
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML style attribute example - HTML tutorial | w3resource</title>
</head>
<body>
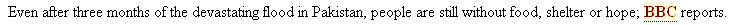
<p>Even after three months of the devastating flood in Pakistan, people are still without food, shelter or hope; <abbr title="British Broadcasting Corporation" style="background-color:lightyellow; color: maroon; font-weight:bold">BBC</abbr> reports.</p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Пример использования отдельной таблицы стилей для достижения того же результата, что и выше (рекомендуется):
> Код CSS> style-example.css
abbr {
background-color: lightyellow;
color: maroon;
font-weight: bold;
}
HTML код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML style attribute example - HTML tutorial | w3resource</title>
<link rel='stylesheet' href='style-example.css' type='text/css'>
</head>
<body>
<p>Even after three months of the devastating flood in Pakistan, people are still without food, shelter or hope - <abbr title="British Broadcasting Corporation">BBC</abbr> reports.</p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Предыдущая: атрибут ожидания HTML
Далее: итоговый атрибут HTML
Новый контент: Composer: менеджер зависимостей для PHP , R программирования