
HTML тд тег и элемент
Элемент HTML td
1. Элемент HTML td (данные таблицы) представляет данные в ячейке таблицы HTML.
2. Элемент td начинается с тега <td>. И заканчивается тегом </ td>, что необязательно.
Синтаксис
<TD> ....... </ TD>
категория
Элемент HTML td является частью таблиц HTML.
Требуются ли начальный и конечный теги
Начальный тег обязателен, но конечный тег необязателен.
Может содержать
HTML-элемент td может содержать данные.
Может проживать в
Элемент HTML td может находиться в элементе таблицы .
Атрибуты
аббревиатура , ось , заголовки , область видимости , размер строки , размер строки .
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Выравнивание ячеек
выровнять , char , charoff, valign атрибуты.
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
Пример использования HTML-элемента td
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML td tag example > HTML tutorial | w3resource</title>
</head>
<body>
<table border = "1">
<tr>
<th>Type</th>
<th>Description</th>
</tr>
<tr>
<td>PHP</td>
<td>Server side scripting</td>
</tr>
<tr>
<td>JavaScript</td>
<td>Client side scripting</td>
</tr>
</table>
</body>
</html>
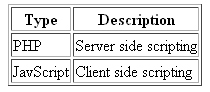
Результат

Посмотреть этот пример в отдельном окне браузера
Предыдущая: HTML-й тег и элемент
Далее: HTML тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования