
HTML-тэг и элемент
HTML-й элемент
1. Элемент HTML th (ячейка заголовка таблицы) представляет ячейку заголовка таблицы HTML-таблицы.
2. Элемент th начинается с тега <th>. И заканчивается тегом </ th>, что необязательно.
Синтаксис
<Й> ....... </ Е>
категория
HTML-й элемент является частью HTML-таблиц.
Требуются ли начальный и конечный теги
Начальный тег обязателен, но конечный тег необязателен.
Может содержать
HTML-й элемент может содержать Один или несколько элементов таблицы td.
Может проживать в
HTML-й элемент может находиться в элементе таблицы .
Атрибуты
аббревиатура , ось , заголовки , область видимости , размер строки , размер строки .
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Выравнивание ячеек
выровнять , char , charoff, valign атрибуты.
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
Пример использования HTML-го элемента
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML th tag example > HTML tutorial | w3resource</title>
</head>
<body>
<table border = "1">
<tr>
<th>Type</th>
<th>Description</th>
</tr>
<tr>
<td>PHP</td>
<td>Server side scripting</td>
</tr>
<tr>
<td>JavaScript</td>
<td>Client side scripting</td>
</tr>
</table>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
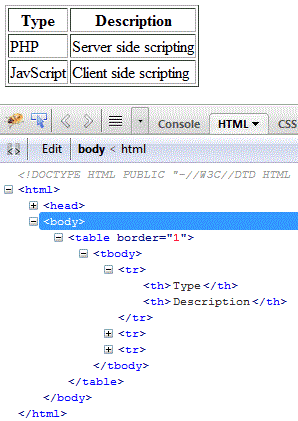
Иллюстрированная презентация

Предыдущая: HTML tr тег и элемент
Далее: HTML тд тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования