
HTML-тег заголовка и элемент
Элемент заголовка HTML
1. Элемент заголовка HTML содержит текст, описывающий характер таблицы.
2. элемент заголовка может быть размещен сразу после начального тега таблицы.
3. Таблица может содержать только одну подпись.
4. элемент caption начинается с тега <caption> и заканчивается тегом </ caption>.
Синтаксис
<caption> текстовое содержимое </ caption>
категория
Элемент заголовка HTML является частью таблиц HTML.
Требуются ли начальный и конечный теги
Да.
Может содержать
Элемент заголовка HTML может содержать только фрагмент текста.
Может проживать в
Элемент заголовка HTML может находиться в элементе таблицы.
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
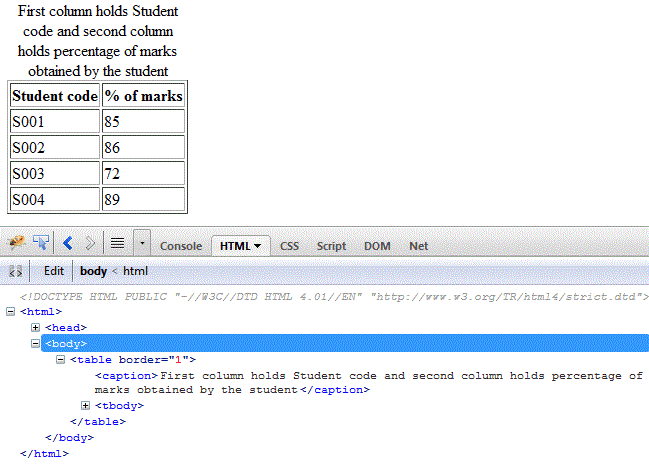
Пример использования HTML-элемента заголовка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html caption tag example</title>
</head>
<body>
<table border="1">
<caption>First column holds Student code and second column holds percentage of marks obtained by the student</caption>
<tr>
<th>Student code </th>
<th>% of marks </th>
</tr>
<tr>
<td>S001</td>
<td>85</td>
</tr>
<tr>
<td>S002</td>
<td>86</td>
</tr>
<tr>
<td>S003</td>
<td>72</td>
</tr>
<tr>
<td>S004</td>
<td>89</td>
</tr>
</table>
</body>
</html>
Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: тег и элемент таблицы HTML
Далее: тег и элемент HTML thead
Новый контент: Composer: менеджер зависимостей для PHP , R программирования