
HTML col тег и элемент
HTML элемент col
1. Элемент HTML col (column) представляет собой структурное подразделение, состоящее из столбцов таблицы HTML.
2. Колгруппа начинается с тега <col>. И заканчивается тегом </ col>, что запрещено.
3. Использование col полезно, если вы хотите применить определенный стиль или атрибуты к ряду столбцов таблицы.
Синтаксис
<Цв>
.......
</ Col>
категория
Элемент HTML colgroup является частью таблиц HTML.
Требуются ли начальный и конечный теги
Начальный тег обязателен, но конечный тег запрещен.
Может содержать
HTML элемент col может содержать один или несколько столбцов таблицы.
Может проживать в
HTML элемент col может находиться внутри элемента таблицы .
Атрибуты
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Выравнивание ячеек
атрибуты align , char и charoff .
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
Пример использования HTML-элемента col
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML col element</title>
</head>
<body>
<table width="100%" border="1">
<col span="3" align="center">
<tr>
<th>Name</th>
<th>Designation</th>
<th>Salary</th>
</tr>
<tr>
<td>Subroto Dey. </td>
<td>Regional head, Sales </td>
<td>$1500</td>
</tr>
</table>
</body>
</html>
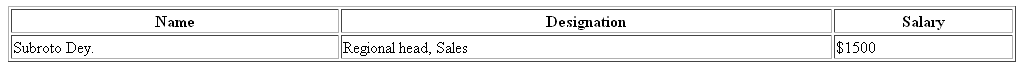
Результат

Посмотреть этот пример в отдельном окне браузера
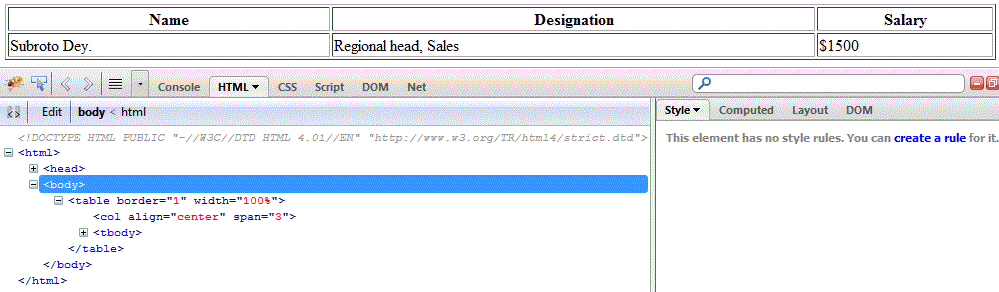
Иллюстрированная презентация

Предыдущий: тег и элемент HTML-группы
Далее: HTML tr тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования