
HTML tr тег и элемент
HTML tr элемент
1. Элемент HTML tr (строка таблицы) представляет собой строку таблицы в таблице HTML.
2. Элемент tr начинается с тега <tr>. И заканчивается тегом </ tr>, что необязательно.
Синтаксис
<TR> ....... </ TR>
категория
Элемент HTML tr является частью таблиц HTML.
Требуются ли начальный и конечный теги
Начальный тег обязателен, но конечный тег необязателен.
Может содержать
HTML-элемент tr может содержать Один или несколько элементов таблицы td.
Может проживать в
HTML-элемент tr может находиться в элементах table , th, col, colgroup, tbody.
Атрибуты
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Выравнивание ячеек
атрибуты align , char и charoff .
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
Пример использования HTML-элемента tr
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML tr tag example > HTML tutorial | w3resource</title>
</head>
<body>
<table border = "1">
<tr>
<th>Type</th>
<th>Description</th>
</tr>
<tr>
<td>PHP</td>
<td>Server side scripting</td>
</tr>
<tr>
<td>JavaScript</td>
<td>Client side scripting</td>
</tr>
</table>
</body>
</html>
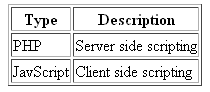
Результат

Посмотреть этот пример в отдельном окне браузера
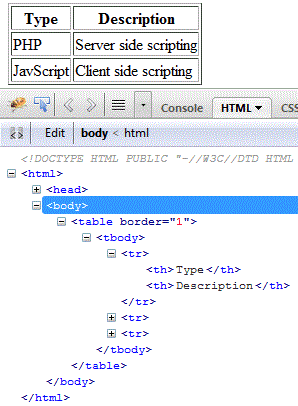
Иллюстрированная презентация

Предыдущий: тег и элемент HTML col
Далее: HTML-тый тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования