
Уровень блока HTML и встроенные элементы
В общем, элементы HTML можно разделить на две категории: блочные и встроенные элементы.
1. Элементы уровня блока HTML могут появляться в теле страницы HTML.
2. Он может содержать другой уровень блока, а также встроенные элементы.
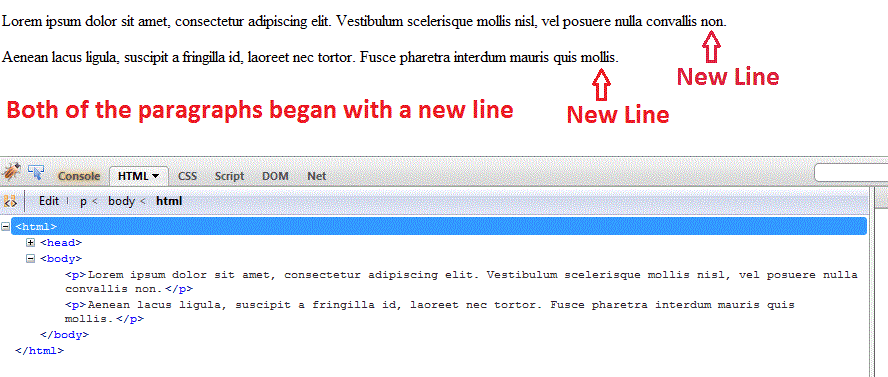
3. По умолчанию элементы уровня блока начинаются с новых строк.
4. элементы уровня блока создают большие структуры (чем встроенные элементы).
Список элементов уровня блока
- п
- h1, h2, h3, h4, h5, h6
- ол, ул
- до
- адрес
- BLOCKQUOTE
- дл
- ДИВ
- FIELDSET
- форма
- час
- NoScript
- Таблица
Пример элементов уровня блока
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML block level element</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum scelerisque mollis nisl,
vel posuere nulla convallis non.</p>
<p>Aenean lacus ligula, suscipit a fringilla id, laoreet nec tortor. Fusce pharetra interdum mauris quis mollis.</p>
</body>
</html>
Результат
Lorem Ipsum Dolor Sit Amet, Concetetur Adipiscing Elit. Vestibulum scelerisque mollis nisl, Vel Posuere Nulla Convallis Non.
Aenean lacus ligula, suscipit fringilla id, laoreet nec tortor. Fusce pharetra interdum mauris quis mollis.
Иллюстрированная презентация

Встроенные элементы HTML
1. Элементы HTML встроенного уровня могут появляться в теле HTML-страницы.
2. Он может содержать данные и другие встроенные элементы.
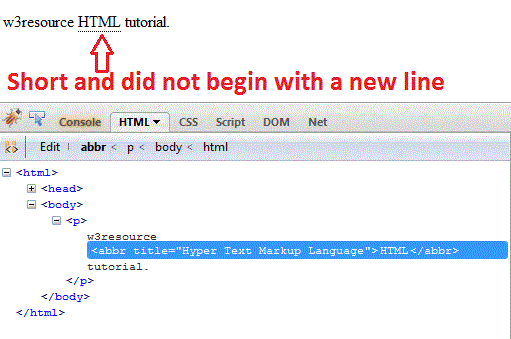
3. По умолчанию встроенные элементы не начинаются с новых строк.
4. встроенные элементы создают более короткие структуры (чем элементы уровня блока).
Список встроенных элементов
- б, большой, я, маленький, тт
- abbr, аббревиатура, цитировать, код, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, карта, объект, q, скрипт, span, sub, sup
- кнопка, ввод, метка, выберите, текстовая область
Пример встроенных элементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML block level element</title>
</head>
<body>
<p>w3resource <abbr title="Hyper Text Markup Language">HTML</abbr> tutorial.</p>
</body>
</html>
Результат
HTML- учебник по w3resource.
Иллюстрированная презентация

Предыдущая: Компоненты HTML-страницы
Далее: список элементов HTML 4.01
Новый контент: Composer: менеджер зависимостей для PHP , R программирования