Учебник по DOCTYPE HTML 4.01
Что такое DOCTYPE?
Объявление типа документа или DOCTYPE объявляет, за какой версией HTML следует соответствующий документ. Каждая версия HTML имеет свой собственный набор правил, исключений и включений. Если HTML-документ следует правилам, указанным в конкретной версии HTML, он называется действительным HTML-документом. Рекомендуется всегда создавать правильные HTML-страницы. Неверная HTML-страница не может быть правильно прочитана поисковой системой, что делает ее непопулярным сайтом.
В HTML версии 4 можно использовать три типа DOCTYPE S: строгий, переходный и набор фреймов.
В этом руководстве мы обсудим все эти категории с соответствующими примерами, которые помогут вам понять, как объявить тип документа на странице HTML и как выглядит действительная страница HTML. Мы также увидим, как проверить правильность HTML-страницы. Но перед этим мы обсудим сам тип документа, а не категории типа документа.
DOCTYPE находится в начале HTML-документа. все остальные элементы следуют за ним. На странице HTML объявление doctype может прийти только один раз.
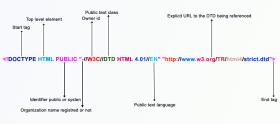
Вот графическое представление различных разделов объявления Doctype:
Иллюстрированное представление HTML DOCTYPE
Нажмите здесь, чтобы увидеть увеличенное изображение.
Пример объявления HTML-типа документа
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head><title>w3resource tutorial</title></head>
<body>
<h1>we are learning html</h1>
<h2>we are learning html at w3resource.com.</h2>
<p>This section covers the introduction to html</p>
<p><a href="/index.php">Look here to get a list of the topics covered in
w3resource.com</a></p>
</body>
</html>
В этом примере HTML-код в верхней части документа объявляется тип документа.
Теперь мы увидим, что означают различные части значения doctype (каждое из ключевых слов, упомянутых в левой части: delimiter, выражает местозаполнитель или поле, которые могут различаться в зависимости от декларации, а описание - справа). сторона: delimiter указывает, что означает это поле или место в объявлении doctype):
"> HTML : указывает тип элемента верхнего уровня, объявленный в объявлении Doctype.
Поскольку это документ HTML, поэтому элементом верхнего уровня является <html>.
PUBLIC : указывает, является ли идентификатор общедоступным объектом (PUBLIC) или системным ресурсом (SYSTEM), таким как локальный файл или URL. DTD в формате HTML / XHTML определяются идентификаторами PUBLIC, где в качестве DTD XML могут использоваться PUBLIC или SYSTEM.
-: Символ «плюс» означает, что следующее название организации зарегистрировано в ISO. Знак минус означает, что название организации не зарегистрировано. IETF и W3C не являются зарегистрированными организациями ISO и поэтому используют "-".
W3C : Это «OwnerID» - уникальная метка, указывающая имя организации или организации, ответственной за создание и / или обслуживание DTD, на которое ссылается DOCTYPE. IETF и W3C являются двумя исходными организациями официальных DTD для HTML / XHTML.
DTD : это «Public Text Class» - тип объекта, на который ссылаются. Здесь возможно много разных ключевых слов, но в случае HTML / XHTML DTD это «DTD» - определение типа документа.
HTML 4.01 Transitional : Это «Описание открытого текста» - уникальное описательное имя для публичного текста (DTD), на который ссылаются. Если публичный текст изменяется по какой-либо причине, для него должна быть создана новая строка описания публичного текста.
EN : Это «Язык публичного текста»; система кодирования естественного языка, используемая при создании ссылочного объекта. Он написан в виде кода языка ISO 639 (заглавные буквы, две буквы). HTML / XHTML DTD обычно (всегда?) Пишутся на английском языке («EN»).
URL : это необязательный явный URL-адрес для ссылки на DTD.
HTML 4.01 строгий тип документа
Это строгая версия документа HTML 4.01. HTML 4.01 Strict Doctype не позволяет записывать атрибуты представления в HTML-элементах. Он также не поддерживает включение фреймов.
Пример HTML 4.01 строгого типа документа
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 strictl//EN"
"http://www.w3.org/TR/html4/strict.dtd">HTML 4.01 строгое объявление типа документа не позволяет включать фрейм-набор, целевую ссылку в документ HTML.
HTML 4.01 переходный тип документа
HTML 4.01 Transitional является производной от HTML 4.01 Строгое объявление типа документа, позволяющее пользователям использовать определенные элементы и атрибуты, которые нельзя использовать в строгом типе документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/transitional.dtd">Это объявление типа документа для объявления переходного типа документа.
HTML 4.01 frameset doctype
HTML 4.01 Frameset является производным от переходного декларации типа документа HTML 4.01, что позволяет пользователям использовать фреймы. В HTML-документе, использующем тип документа Frameset, элемент body заменяется элементом frameset.
Вот как вы можете объявить тип документа frameset в документе HTML.
Пример HTML 4.01 frameset doctype
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Проверка HTML 4.01
Если ваш HTML-документ содержит HTML-коды в соответствии с правилами, указанными в w3c, то ваш HTML-документ называется действительным HTML-документом.
w3resource всегда советует вам писать действительные коды HTML. Infact все страницы w3resource.com действительны страницы xhtml 1.0.
Есть несколько способов проверить правильность вашего HTML-кода.
Если вы выполняете поиск с использованием «w3c validation», вы переходите на службу проверки, предлагаемую w3c. Есть три способа проверить, действителен ли ваш HTML-код в сервисе проверки w3c.
1) Вы можете указать URL своего HTML-документа.
2) Вы можете напрямую ввести код HTML для проверки.
3.) Вы можете загрузить файл HTML и проверить правильность
Служба проверки w3c не только проверяет, подтвержден ли ваш HTML-код, но также предлагает предложения по исправлению, если какая-либо часть вашего HTML-кода не удовлетворяет проверке.
Предыдущая: HTML комментарии
Далее: HTML HTML тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования