
HTML заголовки
1. С h1 по h6 (т. Е. H1, h2, h3, h4, h5 и h6) элементы заголовка HTML содержат заголовок для содержимого, которому он предшествует.
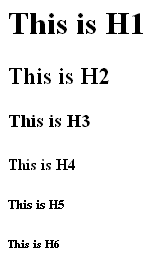
2. Есть шесть уровней заголовков. h1, h2, h3, h4, h5, h6. h1 является наиболее важным, а h6 - наименьшим.
3. Когда браузеры отображают содержимое, содержащееся в заголовках HTML, размер шрифта текста уменьшается в порядке убывания (т. Е. H1 имеет наибольшее значение, h6 - наименьшее).
Но это не должно использоваться для изменения шрифтов. Заголовки должны использоваться для достижения цели, для которой они созданы.
Синтаксис
<h1> текстовое содержимое </ h1> <h2> текстовое содержание </ h2> <h3> текстовое содержание </ h3> <h4> текстовое содержание </ h4> <h5> текстовое содержание </ h5> <h6> текстовое содержание </ h6>
категория
Элементы заголовка HTML являются частью глобальной структуры страницы HTML. Они являются элементами блочного уровня .
Требуются ли начальный и конечный теги
И начальный и конечный теги обязательны.
Может содержать
Элементы заголовков HTML могут содержать встроенные элементы .
Поддержка DOCTYPE
HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
выравнивать
Атрибут align определяет выравнивание текста, записанного в элементе заголовка. Значения могут быть оставлены для выравнивания текста влево, вправо для выравнивания текста вправо и по центру для выравнивания текста по центру.
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
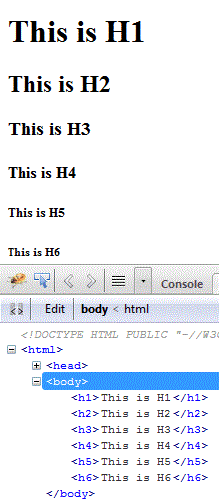
Пример использования элементов заголовка HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html headings example</title>
</head>
<body>
<h1>This is H1</h1>
<h2>This is H2</h2>
<h3>This is H3</h3>
<h4>This is H4</h4>
<h5>This is H5</h5>
<h6>This is H6</h6>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: HTML-тег и элемент
Далее: HTML адрес тега и элемента
Новый контент: Composer: менеджер зависимостей для PHP , R программирования