
HTML тег и элемент тела
1. Элемент HTML body представляет основное содержимое страницы HTML.
2. В документе HTML может существовать только один элемент тела.
Синтаксис
<body> другие элементы </ body>
категория
HTML HTML-элемент является частью глобальной структуры HTML-страницы.
Требуются ли начальный и конечный теги
И начальный, и конечный теги необязательны.
Может содержать
HTML-элемент HTML может содержать как встроенные, так и элементы уровня блока .
Может проживать в
HTML HTML-элемент .
Поддержка DOCTYPE
HTML 4.01 Строгий, HTML 4.01 Переходный.
Атрибуты
Атрибуты, специфичные для этого элемента
| атрибут | Значение | Описание |
|---|---|---|
| фон | URL. | Определяет фоновое изображение. Этот атрибут устарел против стилей. |
| текст | Значение RGB, шестнадцатеричное значение или имя для цвета. | Определяет цвет текста для тела HTML-страницы. Этот атрибут устарел против стилей. |
| ссылка на сайт | Значение RGB, шестнадцатеричное значение или имя для цвета. | Определяет цвет текста для гиперссылок, присутствующих в теле HTML-страницы. Этот атрибут устарел против стилей. |
| ссылка | Значение RGB, шестнадцатеричное значение или имя для цвета. | Определяет цвет текста для активных гиперссылок в теле HTML-страницы. Этот атрибут устарел против стилей. |
| VLINK | Значение RGB, шестнадцатеричное значение или имя для цвета. | Определяет цвет текста для посещаемых гиперссылок в теле HTML-страницы. Этот атрибут устарел против стилей. |
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
BGCOLOR
Атрибут bgcolor используется для установки цвета фона тела HTML-страницы. Значением bgcolor может быть значение rgb, шестнадцатеричное значение или имя цвета.
Пример использования HTML-элемента body
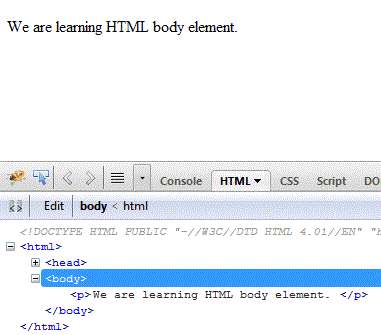
Ниже приведена простая HTML-страница, где элемент body содержит текст внутри абзаца.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html body tag example</title>
</head>
<body>
<p>We are learning HTML body element. </p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Редактор онлайн-практики
Иллюстрированная презентация

Предыдущая: метатег HTML и элемент
Далее: тег HTML div и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования