
HTML заголовок и элемент
1. Элемент заголовка HTML содержит метаданные, которые представляют информацию о документе HTML.
2. Он также включает ссылки на скрипты и таблицы стилей.
Синтаксис
<head> другие элементы метаданных </ head>
категория
HTML-элемент head является частью глобальной структуры HTML-страницы.
Требуются ли начальный и конечный теги
И начальный, и конечный теги необязательны.
Может содержать
HTML-элемент head может содержать только следующие элементы - base, link, meta, script, style и title.
Может проживать в
Элемент HTML-заголовка может находиться только в элементе HTML .
Атрибуты
Атрибуты, специфичные для этого элемента
profile - Значением атрибута профиля является URL. URL-адрес указывает на документ, который содержит набор правил. Пользовательские агенты могут читать эти правила, чтобы понять информацию, содержащуюся в метатегах.
Идентификаторы
Не поддерживается.
информация о языке и направление текста
заглавие
Не поддерживается.
Стиль
Не поддерживается.
События
HTML-элемент HTML не поддерживает атрибуты события.
Пример использования HTML-элемента head
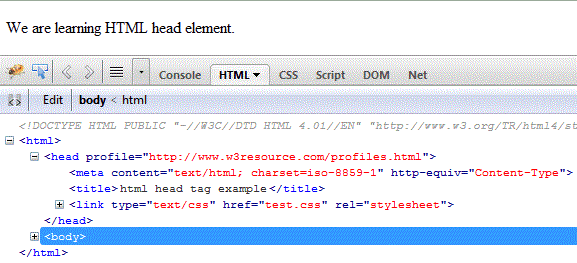
Bellow - это простая HTML-страница, которая содержит метаданные, заголовок и ссылку в своем элементе head. Элемент head также содержит атрибут профиля.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head profile="/profiles.html" >
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html head tag example</title>
<link rel='stylesheet' href='test.css' type='text/css'>
</head>
<body>
<p>We are learning HTML head element. </p>
</body>
</html>

Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущий: учебник DOCTYPE HTML 4.01
Далее: HTML заголовок и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования