
HTML заголовок и элемент заголовка
1. Элемент заголовка HTML устанавливает заголовок для документа HTML.
2. Соответствующий заголовок помогает пользователям, а также поисковым системам понять назначение страницы.
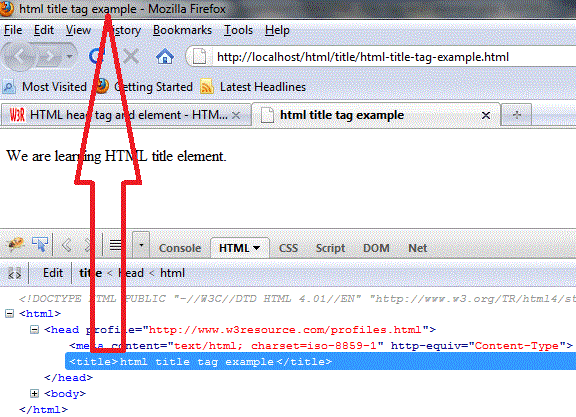
3. Текст, заключенный в теги заголовка, отображается в верхнем правом углу окна браузера при открытии страницы.
Синтаксис
<title> Название страницы </ title>
категория
Заголовочный элемент HTML является частью глобальной структуры HTML-страницы.
Требуются ли начальный и конечный теги
И начальный и конечный теги обязательны.
Может содержать
Элемент заголовка HTML не может содержать никаких других элементов.
Может проживать в
Заголовочный элемент HTML может находиться только внутри элемента head .
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
Не поддерживается.
информация о языке и направление текста
заглавие
Не поддерживается.
Стиль
Не поддерживается.
События
HTML-элемент HTML не поддерживает атрибуты события.
Пример использования элемента заголовка HTML
Ниже приведена простая HTML-страница с заголовком.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head profile="/profiles.html" >
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html title tag example</title>
</head>
<body>
<p>We are learning HTML title element. </p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: HTML заголовок и элемент
Далее: метатег HTML и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования