
HTML адрес тег и элемент
1. Элемент адреса HTML представляет контактную информацию в документе HTML.
2. Он может содержать гиперссылки на URL, где находится некоторая контактная информация, относящаяся к странице.
3. Браузеры отображают контактную информацию внутри элемента адреса курсивом.
Синтаксис
<адрес> контактная информация </ адрес>
категория
Элемент адреса HTML является частью глобальной структуры страницы HTML. Это элемент уровня блока .
Требуются ли начальный и конечный теги
И начальный и конечный теги обязательны.
Может содержать
Элемент адреса HTML может содержать встроенные элементы .
Может проживать в
Элемент адреса HTML может находиться в пределах APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
Поддержка DOCTYPE
HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
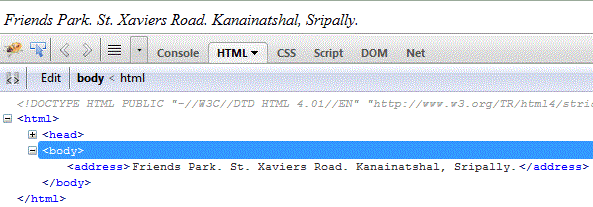
Пример использования элемента адреса HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html headings example</title>
</head>
<body>
<address>Friends Park. St. Xaviers Road. Kanainatshal, Sripally.</address>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: HTML заголовки
Далее: текст HTML
Новый контент: Composer: менеджер зависимостей для PHP , R программирования