
HTML-тег и элемент
1. HTML span element - это контейнер для непосредственного хранения других встроенных элементов или содержимого (текста, изображения).
2. Обычно элемент span используется для группировки встроенных элементов вместе для реализации стиля (с использованием атрибутов id или класса) или информации о языке или JavaScript DOM (с использованием атрибутов id или класса), когда не найдено другого элемента, подходящего для формирования этой группы.
3. Элемент может содержать фрагмент текста или изображение напрямую. Таким образом, когда требуется обернуть фрагмент текста (или изображение), который будет стилизован или обработан, и никакой другой элемент не найден подходящим, используется диапазон.
Синтаксис
<span> другие встроенные элементы или текст или изображение </ div>
категория
Элемент HTML span является частью глобальной структуры HTML-страницы. Это встроенный элемент .
Требуются ли начальный и конечный теги
И начальный и конечный теги обязательны.
Может содержать
HTML-элемент span может содержать как встроенные элементы, так и элементы уровня блока .
Может проживать в
HTML- элемент span может находиться внутри встроенных элементов .
Поддержка DOCTYPE
HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
выравнивать
Атрибут align определяет выравнивание текста, записанного в элементе div. Значения могут быть оставлены для выравнивания текста влево, вправо для выравнивания текста вправо и по центру для выравнивания текста по центру.
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Пример использования элемента HTML span
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html span tag example</title>
<style type="text/css">
.demo {
background-color: aliceblue;
color: maroon;
font-family: arial;
font-weight: bold;
border: 1px solid silver;
}
</style>
</head>
<body>
<p>We are learning <span class="demo">HTML span element</span>.</p>
</body>
</html>
Результат

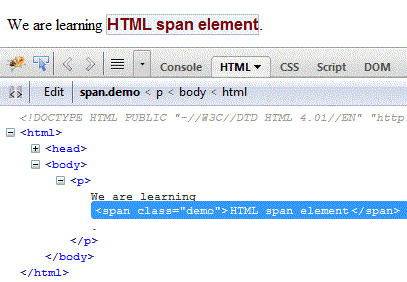
объяснение
Мы установили несколько стилей для прогона текста и заключили эти элементы в элемент span. class = "demo" назначает стиль для диапазона.
Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: HTML-тег и элемент div
Далее: HTML заголовки
Новый контент: Composer: менеджер зависимостей для PHP , R программирования