
HTML тег и элемент div
1. HTML-элемент div - это общий контейнер для хранения других элементов.
2. Обычно элемент div используется для группировки элементов вместе для реализации стиля (с использованием атрибутов id или класса) или информации о языке или DOM JavaScript (с использованием атрибутов id или класса), когда другой элемент подходит для формирования этой группы.
3. Элемент не содержит никакого контента напрямую.
Синтаксис
<div> другие элементы </ div>
категория
HTML-элемент div является частью глобальной структуры HTML-страницы. Это элемент уровня блока .
Требуются ли начальный и конечный теги
И начальный и конечный теги обязательны.
Может содержать
HTML-элемент div может содержать как встроенные, так и элементы уровня блока .
Может проживать в
HTML- элемент div может находиться в APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
Поддержка DOCTYPE
HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Атрибуты
Атрибуты, специфичные для этого элемента
Никто.
dentifiers
информация о языке и направление текста
заглавие
Стиль
выравнивать
Атрибут align определяет выравнивание текста, записанного в элементе div. Значения могут быть оставлены для выравнивания текста влево, вправо для выравнивания текста вправо и по центру для выравнивания текста по центру.
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Пример использования HTML-элемента div
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html div tag example</title>
<style type="text/css">
.demo {
background-color: aliceblue;
color: navy;
font-family: arial;
border: 1px solid silver;
}
</style>
</head>
<body>
<div class="demo">
<p>We are learning HTML div element.</p>
<p>This is a part of the HTML tutorial. We have also tutorials for the following : -</p>
<ul>
<li>PHP Tutorial</li>
<li>CSS Tutorial</li>
<li>SQL Tutorial</li>
<li>MySQL Tutorial</li>
<li>JavaScript Tutorial</li>
</ul>
</div>
</body>
</html>
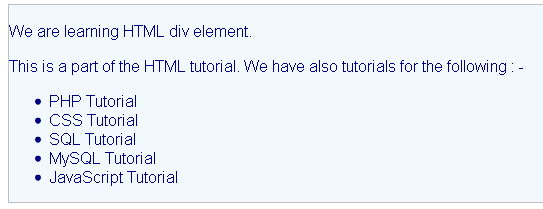
Результат

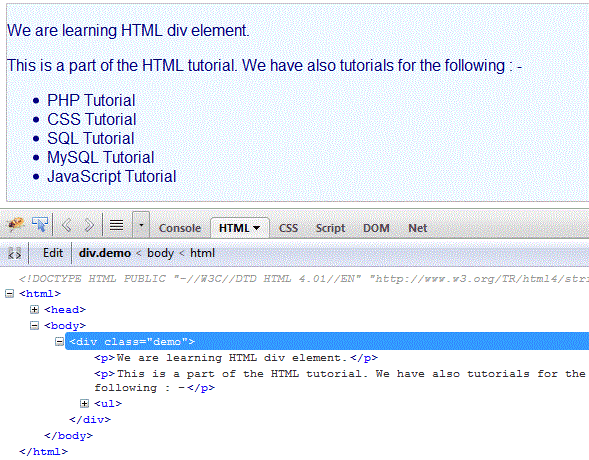
Exaplanation
Мы установили несколько стилей для двух абзацев и списка и заключили эти элементы в элемент div. class = "demo" назначает стиль div.
Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: HTML-тег и элемент тела
Далее: тег HTML span и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования