
HTML тег и элемент
1. HTML элемент определяет гиперссылку в HTML-документе.
2. элемент начинается с тега <a> и заканчивается тегом </a>.
3. Значение атрибута href элемента a содержит целевой ресурс гиперссылки.
4. Текст, написанный внутри тегов <a> и </a>, называется текстом привязки.
Синтаксис
<a href="linked_resource"> Текст или изображение </a>
Требуются ли начальный и конечный теги
И начальный и конечный теги обязательны.
Может содержать
HTML элемент может содержать встроенные элементы, кроме.
Может проживать в
HTML элемент может находиться внутри элементов уровня блока, а также встроенных элементов, кроме кнопки и.
Атрибуты
Атрибуты, специфичные для этого элемента
имя , href , hreflang , тип , rel , rev , charset .
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
Карты изображений
форма и координаты .
Информация о целевом кадре
Вкладка навигации
Tabindex .
Ключи доступа
Пример использования HTML элемента
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html-a-tag-example</title>
</head>
<body>
<p>We are learning HTML at <a href="/index.php">w3resource.com</a></p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
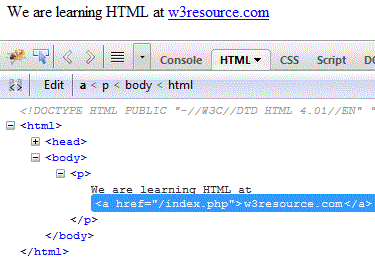
Иллюстрированная презентация

Предыдущая: HTML тд тег и элемент
Далее: HTML ссылка тег и элемент
Новый контент: Composer: менеджер зависимостей для PHP , R программирования