
HTML скрипт тег и элемент
1. Элемент сценария HTML либо содержит сценарий на стороне клиента, либо ссылается на URI, содержащий сценарий на стороне клиента (например, JavaScript), в документе HTML.
2. Элемент HTML script начинается с тега <script> и заканчивается тегом </ script>.
Синтаксис
<script type = "Script_type" src = "ScriptName"> </ script>
<script type = "Script_type"> Оператор сценария </ script>
Где Script_type - это тип скрипта, такой как text / javascript, а ScriptName - это имя внешнего файла скрипта.
Требуются ли начальный и конечный теги
И начальный и конечный теги обязательны.
Может содержать
Элемент сценария HTML может содержать только часть сценария.
Может проживать в
Элемент сценария HTML может находиться в элементе head, а также в элементе body документа HTML.
Атрибуты
Атрибуты, специфичные для этого элемента
type , charset , defer , src .
Идентификаторы
Не поддерживается.
информация о языке и направление текста
Не поддерживается.
заглавие
Не поддерживается.
Стиль
Не поддерживается.
События
Элемент HTML-сценария не поддерживает атрибуты события.
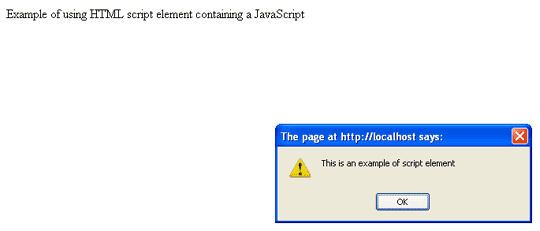
Пример использования элемента сценария HTML, содержащего JavaScript
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head profile="/profiles.html" >
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of using HTML script element containing a JavaScript</title>
<script type="text/javascript">
function w3r(){
alert('This is an example of script element');
}
</script>
</head>
<body onload="w3r()" >
<p>Example of using HTML script element containing a JavaScript</p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
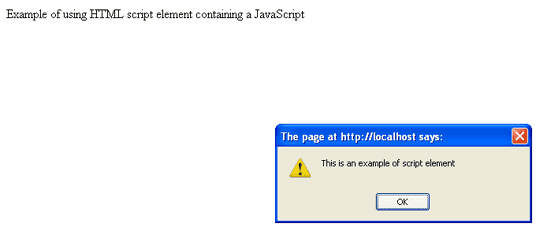
Пример использования элемента сценария HTML со ссылкой на внешний JavaScript
Код JavaScript
/function w3r(){
alert('This is an example of script element');
}
HTML-код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head profile="/profiles.html" >
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of using HTML script element referring an external JavaScript</title>
<script type="text/javascript" src="../../html/script/w3r.js" >
</script>
</head>
<body onload="w3r()" >
<p>Example of using HTML script element containing a JavaScript</p>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
Предыдущая: тег и элемент метки HTML
Далее: HTML тег и элемент noscript
Новый контент: Composer: менеджер зависимостей для PHP , R программирования