
HTML-тег и элемент таблицы
1. Элемент таблицы HTML представляет табличные данные на странице HTML.
2. Для создания таблицы HTML вам потребуются элементы table, tr (т.е. строка таблицы) и td (т.е. данные таблицы).
3. Существуют и другие элементы, такие как caption, tbody, th и т. Д., Которые могут использоваться с элементом table для создания сложной таблицы.
4. Тег <table> начинает таблицу HTML, а тег </ table> заканчивается.
5. Хотя элемент table имеет атрибуты для установки формата и внешнего вида таблицы, в настоящее время стили широко используются для выполнения этой работы.
Синтаксис
<Таблица> Другие элементы и данные </ Table>
категория
Элемент таблицы HTML является частью таблиц HTML.
Требуются ли начальный и конечный теги
Да.
Может содержать
Элемент таблицы HTML должен содержать элементы th, tr и td. Он может содержать или не содержать элементы заголовка, thead, tfoot, tbody, colgroup и col.
Может проживать в
Элемент таблицы HTML может находиться в элементах APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
Атрибуты
Атрибуты, специфичные для этого элемента
Summary : значение этого атрибута (текст) описывает сводку назначения таблицы и структуры для пользовательских агентов для невизуальных медиа, таких как речь и шрифт Брайля.
выравнивание: определяет выравнивание таблицы. Этот атрибут устарел .
| Значение | Описание |
|---|---|
| оставил | Выравнивает таблицу по левому краю. |
| право | Выравнивает стол справа. |
| центр | Выравнивает стол по центру. |
ширина: определяет ширину таблицы.
| Значение | Описание |
|---|---|
| целое число | Устанавливает значение в пикселях. |
| целое число,% | Устанавливает значение в процентах. |
Идентификаторы
информация о языке и направление текста
заглавие
Стиль
События
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup .
BGCOLOR
bgcolor : устанавливает цвет фона таблицы. Этот атрибут устарел .
| Значение | Описание |
|---|---|
| RGB (red_value, green_value, blue_value) | Устанавливает цвет фона в rgb. |
| #xxxxx | Шестнадцатеричное значение цвета. |
| ColorName | Название цвета (как красный, голубой). |
Рамка
Атрибут frame указывает, какие стороны рамки, охватывающей таблицу, будут видны.
| Значение | Описание |
|---|---|
| недействительным | Ни одна из сторон. Значение по умолчанию. |
| выше | Будет видна только верхняя сторона. |
| ниже | Будет видна только нижняя сторона. |
| hsides | Будет видна только верхняя и нижняя сторона. |
| vsides | Только левая и правая сторона будут видны. |
| л.ш. | Будет видна только левая сторона. |
| шк | Только правая сторона будет видна. |
| коробка | Все четыре стороны будут видны. |
| граница | Все четыре стороны будут видны. |
правила
Атрибут rules указывает, какие правила будут отображаться между ячейками в таблице.
| Значение | Описание |
|---|---|
| никто | Никаких правил не появится. По умолчанию. |
| группы | Правила будут отображаться только между группами строк (например, THEAD, TFOOT и TBODY) и группами столбцов (например, COLGROUP и COL). |
| строки | Правила будут появляться только между строками. |
| смещ_по_столбцам | Правила будут отображаться только между столбцами. |
| все | Правила появятся между всеми строками и столбцами. |
границы
Атрибут границы определяет ширину рамки вокруг таблицы в пикселях.
Поддерживаемые типы документов
HTML 4.01 Strict, HTML 4.01 Transitional и HTML 4.01 Frameset.
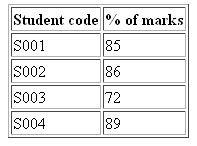
Пример использования элемента таблицы HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html table tag example</title>
</head>
<body>
<table border="1">
<tr>
<th>Student code </th>
<th>% of marks </th>
</tr>
<tr>
<td>S001</td>
<td>85</td>
</tr>
<tr>
<td>S002</td>
<td>86</td>
</tr>
<tr>
<td>S003</td>
<td>72</td>
</tr>
<tr>
<td>S004</td>
<td>89</td>
</tr>
</table>
</body>
</html>
Результат

Посмотреть этот пример в отдельном окне браузера
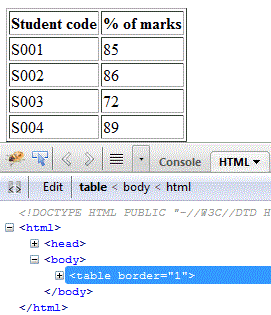
Иллюстрированная презентация

Предыдущий: тег и элемент заголовка HTML
Далее: HTML-тег и элемент таблицы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования