
JavaScript: HTML-форма - проверка номера телефона
Проверка номера телефона
Проверка номера телефона является важным моментом при проверке формы HTML. На этой странице мы обсудили, как проверить номер телефона (в другом формате) с помощью JavaScript:
Сначала мы проверяем номер телефона из 10 цифр без запятой, без пробелов, без знаков препинания, и перед номером не будет знака +. Просто проверка удалит все не-цифры и разрешит только телефонные номера с 10 цифрами. Вот функция.
function phonenumber(inputtxt)
{
var phoneno = /^\d{10}$/;
if((inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("message");
return false;
}
}
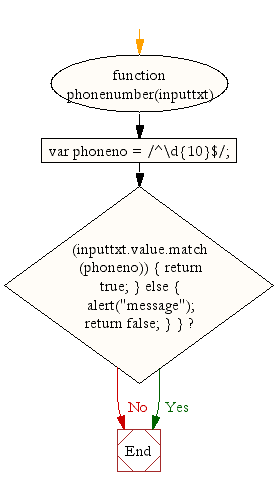
Блок - схема:

Чтобы подтвердить номер телефона, как
XXX-XXX-XXXX
XXX.XXX.XXXX
XXX XXX XXXX
используйте следующий код.
function phonenumber(inputtxt)
{
var phoneno = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if((inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("message");
return false;
}
}
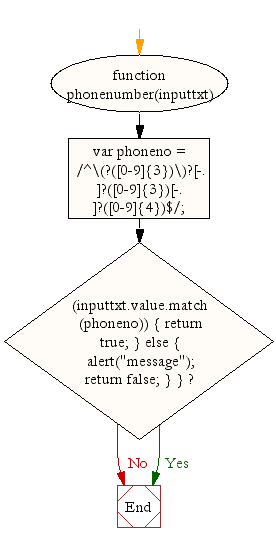
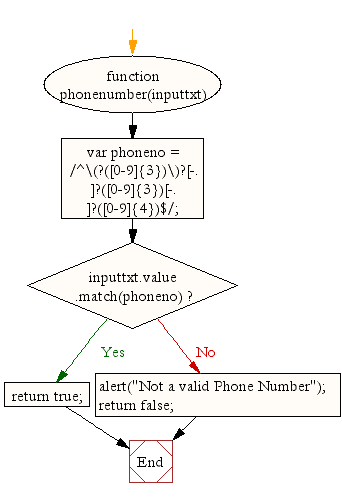
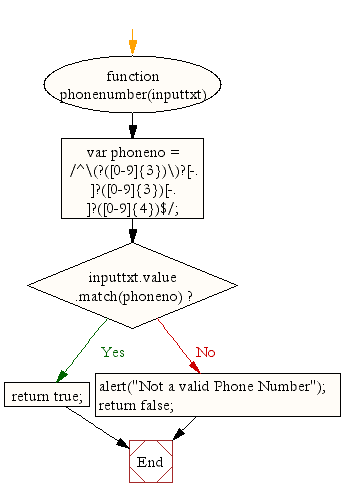
Блок - схема:

Если вы хотите использовать знак + перед номером следующим образом
+ XX-XXXX-XXXX
+ XX.XXXX.XXXX
+ XX XXXX XXXX
используйте следующий код.
function phonenumber(inputtxt)
{
var phoneno = /^\+?([0-9]{2})\)?[-. ]?([0-9]{4})[-. ]?([0-9]{4})$/;
if((inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("message");
return false;
}
}
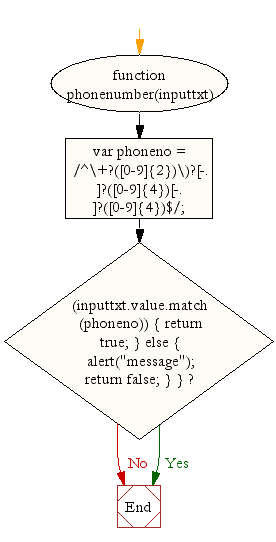
Блок - схема:

Следующие блоки кода содержат действительные коды для указанных проверок. Мы сохранили общую часть кода CSS для всех проверок.
CSS код
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Подтвердите 10-значный номер телефона
Сначала мы проверяем номер телефона из 10 цифр. Например, 1234567890, 0999990011, 8888855555 и т. Д.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input an Phone No.[xxxxxxxxxx] and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="phonenumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="phoneno-all-numeric-validation.js"></script>
</body>
</html>
Код JavaScript
function phonenumber(inputtxt)
{
var phoneno = /^\d{10}$/;
if(inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("Not a valid Phone Number");
return false;
}
}
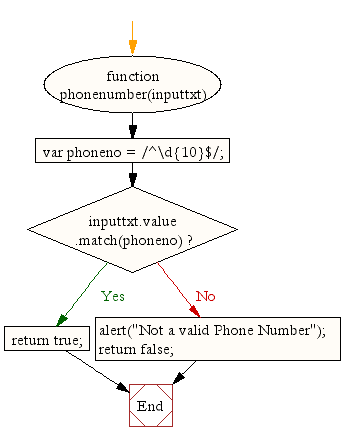
Блок - схема:

Проверьте североамериканские номера телефонов
Теперь давайте посмотрим, как проверить номер телефона в формате 222-055-9034, 321.789.4512 или 123 256 4587.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input an Phone No.[xxx-xxx-xxxx, xxx.xxx.xxxx, xxx xxx xxxx] and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="phonenumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="phoneno-international-format.js"></script>
</body>
</html>
Код JavaScript
function phonenumber(inputtxt)
{
var phoneno = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("Not a valid Phone Number");
return false;
}
}
Блок - схема:

Подтвердите международный номер телефона с кодом страны
Теперь давайте посмотрим, как проверить номер телефона с кодом страны в формате + 24-0455-9034, +21.3789.4512 или +23 1256 4587.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input an Phone No.[+xx-xxxx-xxxx, +xx.xxxx.xxxx, +xx xxxx xxxx] and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="phonenumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="phoneno-+international-format.js"></script>
</body>
</html>
Код JavaScript
function phonenumber(inputtxt)
{
var phoneno = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("Not a valid Phone Number");
return false;
}
}
Блок - схема:

file_download Загрузите код проверки отсюда.
Другая проверка JavaScript:
- Проверка на непустую
- Проверка на все буквы
- Проверка на все номера
- Проверка на плавающие числа
- Проверка букв и цифр
- Проверка длины строки
- Проверка электронной почты
- Проверка даты
- Образец регистрационной формы
- Проверка номера телефона
- Проверка кредитной карты №
- Проверка пароля
- Проверка IP-адреса
Предыдущий: Проверка формы на уровне поля JavaScript с использованием регистрационной формы
Далее: JavaScript: HTML-форма - проверка номера кредитной карты
Новый контент: Composer: менеджер зависимостей для PHP , R программирования